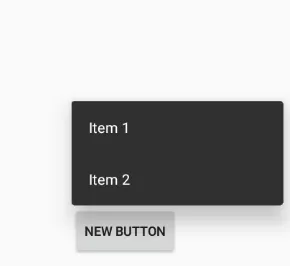
我希望为Android弹出菜单应用样式。菜单在按钮点击时显示。在我的示例中,我想设置黑色菜单背景。
因此,我的菜单布局如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:title="Item 1"
android:id="@+id/menu1">
</item>
<item
android:title="Item 2"
android:id="@+id/menu2">
</item>
</menu>
接下来是我的活动布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.michal.popupmenu.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:onClick="btnClick"
android:nestedScrollingEnabled="true"/>
</RelativeLayout>
按钮点击时显示菜单的代码:
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void btnClick(View view)
{
showMenu(view);
}
public void showMenu(View v)
{
PopupMenu popup = new PopupMenu(this, v);
popup.inflate(R.menu.popup_menu);
popup.show();
}
}
Styles.xml是自动生成的。我只添加了菜单样式,以设置黑色菜单背景,如下所示:
<style name="PopupMenu" parent="Widget.AppCompat.PopupMenu">
<item name="android:popupBackground">@android:color/black</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="popupMenuStyle">@style/PopupMenu</item>
</style>
但是菜单背景仍然是白色的,它应该是黑色的。有什么想法是哪里出了问题吗?
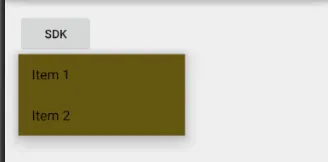
[编辑] 根据评论,更新代码:
<resources>
<style name="PopupMenu" parent="@style/Widget.AppCompat.Light.PopupMenu">
<item name="android:popupBackground">#FF4081</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
主要活动:
public void showMenu(View v)
{
Context wrapper = new ContextThemeWrapper(getApplicationContext(), R.style.PopupMenu);
PopupMenu popup = new PopupMenu(wrapper, v);
// This activity implements OnMenuItemClickListener
//popup.setOnMenuItemClickListener((PopupMenu.OnMenuItemClickListener) this);
popup.inflate(R.menu.popup_menu);
popup.show();
}
结果与我的预期不符。
菜单背景仍然是黑色的,而不是我想设置的颜色。