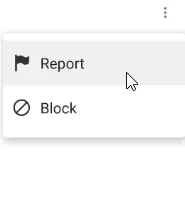
我目前正在使用这种样式来制作我的弹出菜单:
<style name="mainActivityTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<item name="colorPrimary">@color/colorBlack</item>
<item name="colorPrimaryDark">@color/colorBlack</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
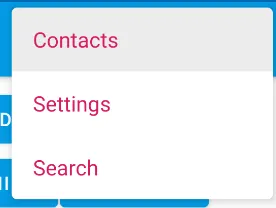
然而,这会导致弹出菜单在顶部和底部有额外的空间:
我该如何使没有额外的空间?是否有某种样式可以包裹其内容?
编辑:我忘记提到我在程序中动态填充视图,这可能是一个问题。
private void inflateMoreMenu(View view){
PopupMenu popupMenu = new PopupMenu(mContext, view);
popupMenu.inflate(R.menu.popup_menu);
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.popup_menu_report:
//Inflate a layout
break;
case R.id.popup_menu_block:
//Inflate a layout
break;
}
return false;
}
});
@SuppressLint("RestrictedApi")
MenuPopupHelper menuHelper = new MenuPopupHelper(mContext, (MenuBuilder) popupMenu.getMenu(), view);
menuHelper.setForceShowIcon(true);
menuHelper.show();
}
弹出菜单的XML:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/popup_menu_report"
android:title="Report"
android:icon="@drawable/icon_messages_report"/>
<item
android:id="@+id/popup_menu_block"
android:title="Block"
android:icon="@drawable/icon_alertdialog_block"/>
</menu>


android前缀来处理弹出菜单:android:popupMenuStyle。 - Artem Mostyaev