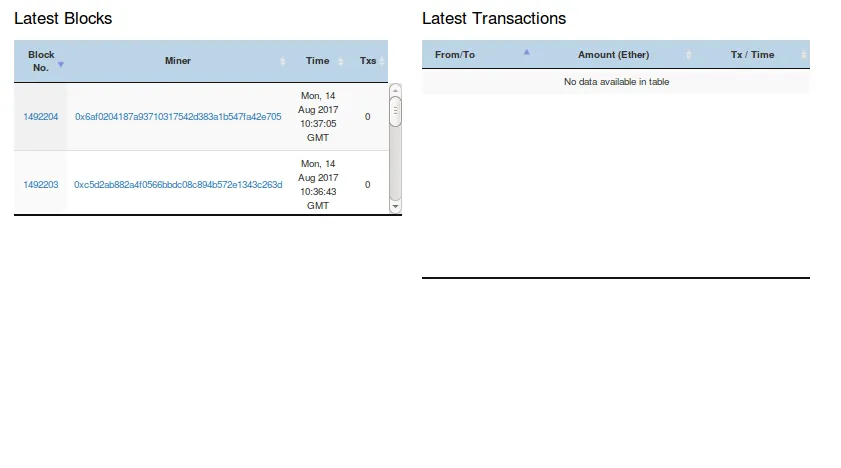
我按照以下指南 (https://stackoverflow.com/a/45672648/2402577) 将表格并排放置。由于输出的表格高度不对称,我无法同时更改两个表格的高度(我更喜欢增加表格的显示行数,从而使表格更长)。
我的源代码,请注意我正在使用Bootstrap:
我的源代码,请注意我正在使用Bootstrap:
<div class="container" id="coverpage">
<div class="row">
<div class="col-md-6 col-sm-12">
<table id="tableblock" class="display"><caption><h3 style="color:black;">Latest Blocks</h3></caption></table>
</div>
<div class="col-md-6 col-sm-12">
<table id="tabletxs" class="display" ><caption><h3 style="color:black;">Latest Transactions</h3></caption></table>
</div>
</div>
</div>
正如您所看到的,第一个表格中显示的行数是2。而原本应该是5行(当我注释掉<div class="col-md-6 col-sm-12">)时。
[Q] 我该如何增加两个表格的整体高度(增加要显示的行数)并使它们对称呢?
感谢您宝贵的时间和帮助。