我正在使用DomPDF在PHP中生成PDF。我需要将两个表格并排放置。
<table style=" border: 1px solid black !important;">
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">names</td>
<td style=" border: 1px solid black !important;">salary</td>
</tr>
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Pedro</td>
<td style=" border: 1px solid black !important;">1500</td>
</tr>
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Jhon</td>
<td style=" border: 1px solid black !important;">450</td>
</tr>
</table>
<table style=" border: 1px solid black !important;">
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Brand</td>
<td style=" border: 1px solid black !important;">Color</td>
</tr>
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Ferrari</td>
<td style=" border: 1px solid black !important;">Green</td>
</tr>
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Daewoo</td>
<td style=" border: 1px solid black !important;">Blue</td>
</tr>
<tr style=" border: 1px solid black !important;">
<td style=" border: 1px solid black !important;">Chevrolet</td>
<td style=" border: 1px solid black !important;">Gray</td>
</tr>
</table>
我试图在表格上使用display:inline-block;,但是我遇到了一个FatalThrowableError。
Call to a member function get_cellmap() on null
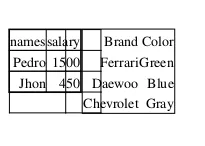
我尝试将display:inline-block更改为float:left,但我得到了类似于这样的结果
它们是“并排”的,但内容仅向右移动。边框是错误的。
如何使用DomPDF将2个表并排放置?

width了吗? - Hash