我有些困难让我的设计工作。我在网上找了很多,但是找不到我要的东西。
我试图做出这样的东西:概念设计 问题是我最初只用CSS做了这个,但这不是好的解决方案,因为如果我的图片有不同的比例或其他原因,它根本不起作用。
我想要实现的是,在一个div里面,我有一张大图片,在另一个div里(左右浮动),我想要两张小图片,一张叠在另一张上面,与大图片的高度相同。所有这些(两个div)应该占据整个页面的100%宽度,但我不知道如何实现。我不确定如何通过宽度使高度响应...
我还在我的图片之间有一些奇怪的边距...你能帮我删除它们吗?
所以我的代码是通过这个链接:http://codepen.io/anon/pen/MygaEB
事情是完全不起作用。我确定这是一段代码,但不知道如何在我的代码中使其起作用。
编辑:我尝试使用Flexbox来看看能做什么,但似乎不起作用。Flexbox允许两个框并排放置,具有相同的高度,但它们也需要具有相同的宽度。我想要的是更具响应性的东西,如大图像占据3/4的宽度,而两个图像(在同一个div中)占据1/4的宽度,但它们的总高度与大图像相同。我确信像所有砖瓦布局一样完全可以做到这一点,但对我来说不是真正的砖瓦布局,而是始终保持相同的布局:一个大图像和两个小图像,但根据图像大小而异。
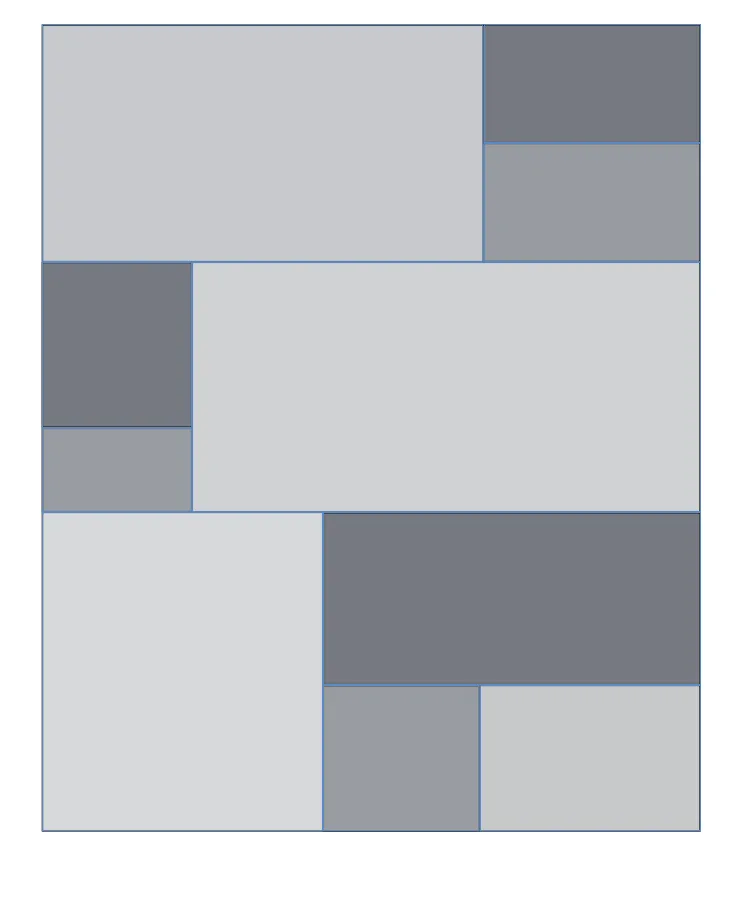
编辑2:所需的代码应允许更改每个div的宽度,以确保它们具有相同的高度(而不更改图像纵横比)。它还应适用于不同的图像纵横比。下面的示例显示一个带有三个图像的div,但这只是为了说明div应动态更改宽度以具有相同的高度。
我试图做出这样的东西:概念设计 问题是我最初只用CSS做了这个,但这不是好的解决方案,因为如果我的图片有不同的比例或其他原因,它根本不起作用。
我想要实现的是,在一个div里面,我有一张大图片,在另一个div里(左右浮动),我想要两张小图片,一张叠在另一张上面,与大图片的高度相同。所有这些(两个div)应该占据整个页面的100%宽度,但我不知道如何实现。我不确定如何通过宽度使高度响应...
我还在我的图片之间有一些奇怪的边距...你能帮我删除它们吗?
所以我的代码是通过这个链接:http://codepen.io/anon/pen/MygaEB
有人(Giovanni Perillo)建议我使用以下JavaScript代码:
var div1 = document.getElementById("colonne-gauche");
var div2 = document.getElementById("colonne-droite");
var height1 = div1.offsetHeight;
var height2 = div2.offsetHeight;
if (height1 > height2) {
div2.style.height = height1;
}
else {
div1.style.height = height2;
}
事情是完全不起作用。我确定这是一段代码,但不知道如何在我的代码中使其起作用。
编辑:我尝试使用Flexbox来看看能做什么,但似乎不起作用。Flexbox允许两个框并排放置,具有相同的高度,但它们也需要具有相同的宽度。我想要的是更具响应性的东西,如大图像占据3/4的宽度,而两个图像(在同一个div中)占据1/4的宽度,但它们的总高度与大图像相同。我确信像所有砖瓦布局一样完全可以做到这一点,但对我来说不是真正的砖瓦布局,而是始终保持相同的布局:一个大图像和两个小图像,但根据图像大小而异。
编辑2:所需的代码应允许更改每个div的宽度,以确保它们具有相同的高度(而不更改图像纵横比)。它还应适用于不同的图像纵横比。下面的示例显示一个带有三个图像的div,但这只是为了说明div应动态更改宽度以具有相同的高度。