我正在网站上使用通过@font-face引入的官方网络字体。Chrome/Firefox中显示重音字符(如“é”)正常,但在Safari中会呈现默认字体(例如Arial)。字体文件确实包含所有这些字符。
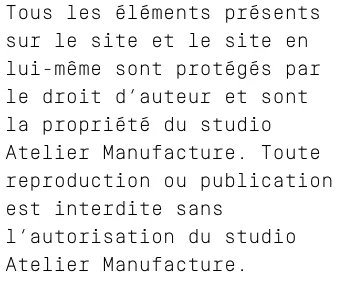
Chrome:
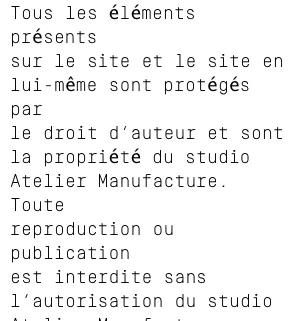
Safari: 这是使用的 @font-face 声明:@font-face {
font-family: 'simplon_bp_mono_lightlight';
src: url('fonts/SimplonMono-Light-WebS.eot'); /* IE9 Compat Modes */
src: url('fonts/SimplonMono-Light-WebS.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/SimplonMono-Light-WebS.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/SimplonMono-Light-WebS.woff') format('woff'), /* Pretty Modern Browsers */
url('fonts/SimplonMono-Light-WebS.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/SimplonMono-Light-WebS.webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
我尝试了这个解决方案,但它没有起作用:在Safari 5中未显示@font-face字体中的符号,在Safari 6和其他浏览器中正确显示
我是否漏掉了一些明显的东西?