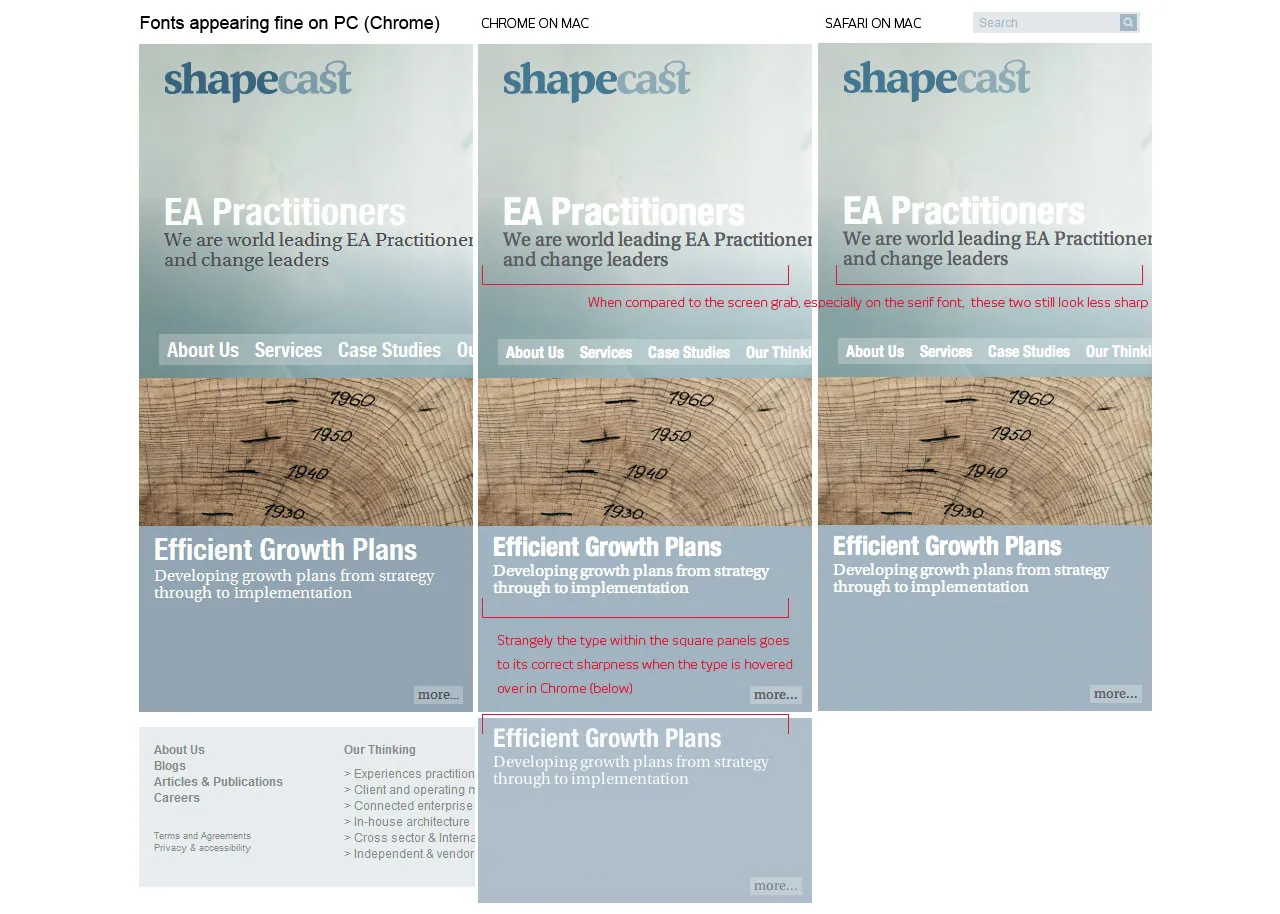
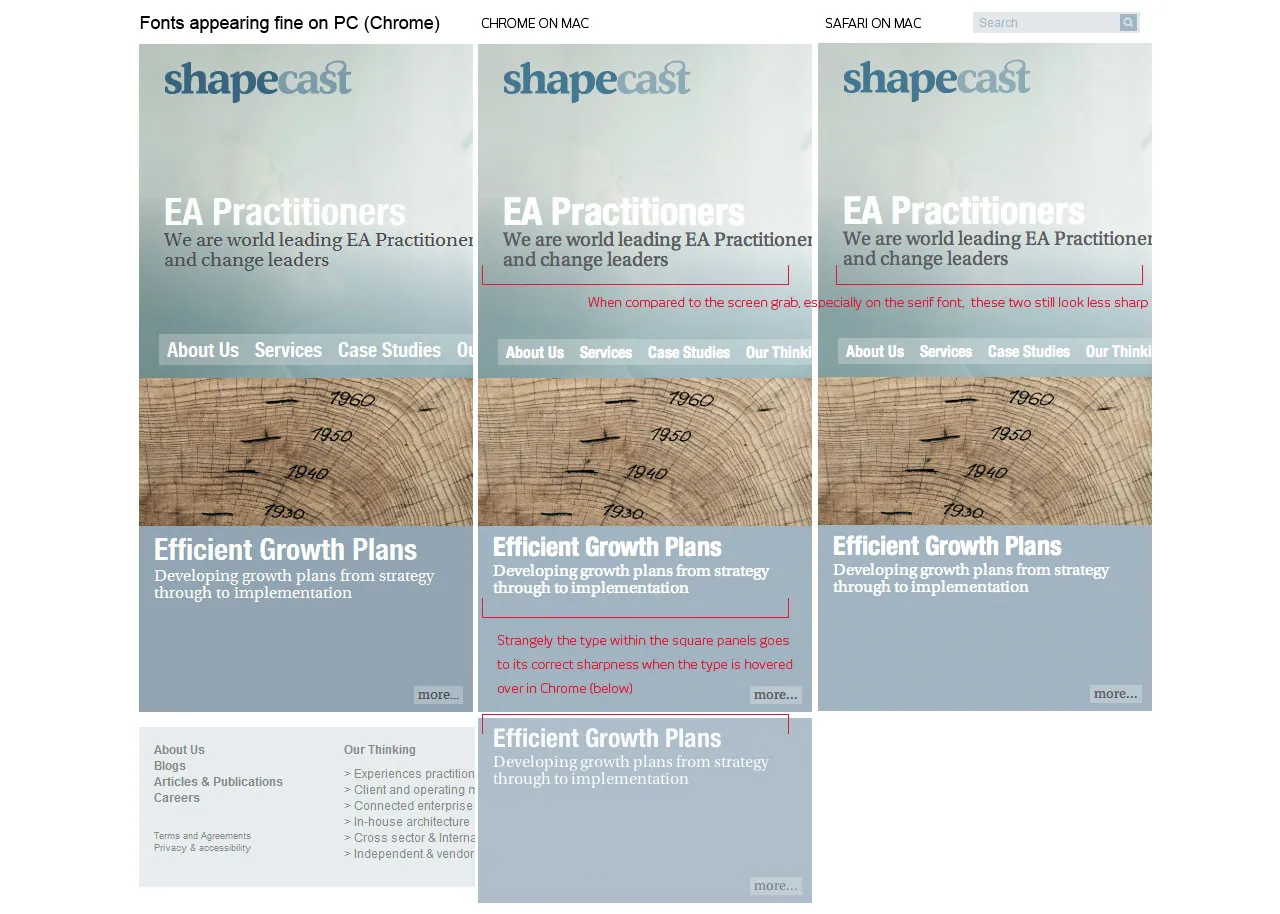
我在我的网站上使用两种特殊字体用于标题和副标题。它们在PC的IE、Firefox和Chrome上运行良好。然而,在Mac的Safari和Chrome上,字体看起来加粗且略微模糊。我使用的特定字体是Utopia和Helvetica Neue Condensed Bold。我使用基于otf文件生成的字体套件,使用font squirrel生成的CSS。您可以在http://shapecast.benmango.co.uk查看该网站。我还拥有对比不同浏览器(Mac和PC)结果的屏幕截图:

我已经在解决这个问题上花了几天的时间,但似乎没有取得任何进展。当我将Helvetica Neue粗体字体的字重从普通改为粗体时,有所改善。我还尝试将SVG线移到顶部,但这并没有帮助。
奇怪的是,在Mac的Chrome浏览器中,当鼠标悬停在三个主面板之一上方(在主标题下方),字体变得更清晰,并且看起来应该是这样。然而,在Safari上没有任何区别。
如果有人能提供任何建议,我将不胜感激。

我用于CSS的代码如下:
@font-face {
font-family: 'Utopia';
src: url('/fonts/utopiastd-regular-webfont.eot');
src: url('/fonts/utopiastd-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('/fonts/utopiastd-regular-webfont.woff') format('woff'),
url('/fonts/utopiastd-regular-webfont.ttf') format('truetype'),
url('/fonts/utopiastd-regular-webfont.svg#Utopia') format('svg');
font-weight: normal;
font-style: normal;
font-variant:normal;
}
@font-face {
font-family: 'HelveticaNeueLTStdCnBold';
src: url('/fonts/helveticaneueltstd-bdcn-fs.eot');
}
@font-face {
font-family: 'HelveticaNeueLTStdCnBold';
src: url('/fonts/helveticaneueltstd-bdcn-fs.ttf') format('truetype'),
url('/fonts/helveticaneueltstd-bdcn-fs.svg#HelveticaNeueLTStdCnBold') format('svg');
font-weight: bold;
font-style: normal;
font-variant:normal;
}
我已经在解决这个问题上花了几天的时间,但似乎没有取得任何进展。当我将Helvetica Neue粗体字体的字重从普通改为粗体时,有所改善。我还尝试将SVG线移到顶部,但这并没有帮助。
奇怪的是,在Mac的Chrome浏览器中,当鼠标悬停在三个主面板之一上方(在主标题下方),字体变得更清晰,并且看起来应该是这样。然而,在Safari上没有任何区别。
如果有人能提供任何建议,我将不胜感激。
font-weight(根据你已经设置的值)。如果这个方法不能解决问题,不要太过担心。我相信使用Firefox Mac的用户少于3%,所以你应该为大多数用户设计。 - Kwon