我正在尝试使用@font-face来替代依赖于用户安装字体(确切地说是Terminus字体,而不是它的TTF版本)。
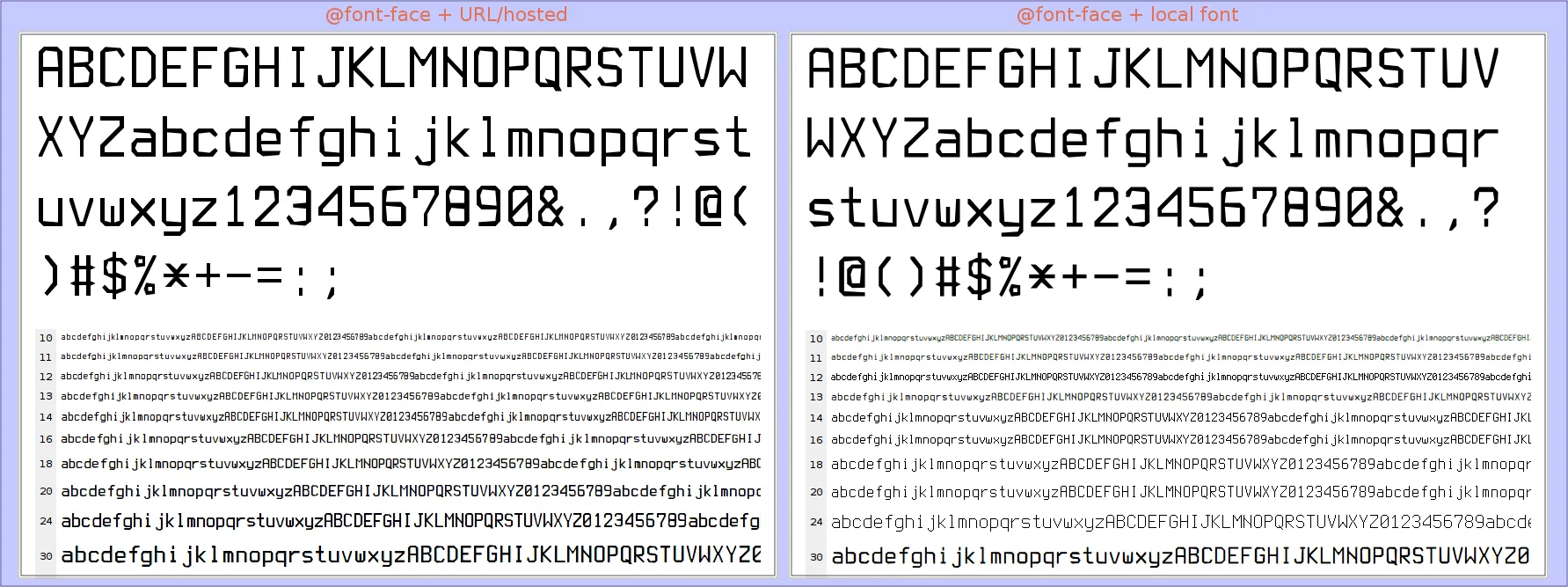
不幸的是,当处理远程托管文件时,我遇到了一些奇怪的字体“加粗”或“扭曲”,如下图所示:

@font-face {
font-family: 'terminus_ttfmedium';
src: url('terminusmedium-4.38-webfont.ttf') format('truetype');
}
并且
@font-face {
font-family: 'terminus_ttfmedium';
src: local('Terminus (TTF)');
}
Terminus (TTF) 是相同的文件包,只是安装到了 /usr/share/fonts/。
任何见解都将不胜感激!
编辑:更改 FontSquirrel 的高级选项似乎无法解决这个问题。
编辑2:我尝试过的所有方法在 Firefox 上都无效。此外,我已将字体复制到工作目录(本地使用的相同目录),通过“url”字段链接,但仍然存在失真。这是徒劳的!
font-weight: normal?我曾遇到过浏览器尝试猜测字体重量而导致字体失真和模糊的问题。虽然我认为这里不是这种情况,但还是想提一下。 - gmartellino