在Safari浏览器中,内联SVG似乎并不总是尊重设置在<svg>元素上的基于百分比的大小。
HTML:
<div class="container">
<svg viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="100" />
</svg>
</div>
CSS(层叠样式表):
* {
box-sizing: border-box;
}
.container {
width: 200px;
height: 200px;
padding: 80px;
background-color: #fcc;
}
svg {
display: block;
fill: black;
width: 100%;
height: 100%;
}
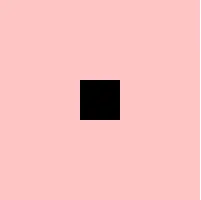
您可以在CodePen上查看它:https://codepen.io/pavelp/pen/EEOjNQ Chrome输出:
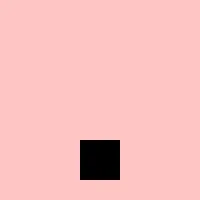
 Safari 输出:
Safari 输出:
 有一些解决方法,例如,使用像素大小来替代百分比的
有一些解决方法,例如,使用像素大小来替代百分比的它也可以通过用未经样式处理的
来包装
1. 是什么导致了这个问题?是Safari的一个bug(如果是这样,是否有人知道在其错误跟踪器中是否有条目?)还是规范中的一个灰色区域? 2. 为什么额外的包装程序能够解决这个问题? 3. 是否有更干净的解决方案?
1. 是什么导致了这个问题?是Safari的一个bug(如果是这样,是否有人知道在其错误跟踪器中是否有条目?)还是规范中的一个灰色区域? 2. 为什么额外的包装程序能够解决这个问题? 3. 是否有更干净的解决方案?