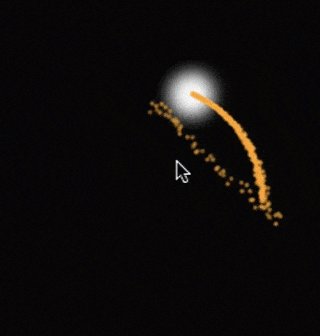
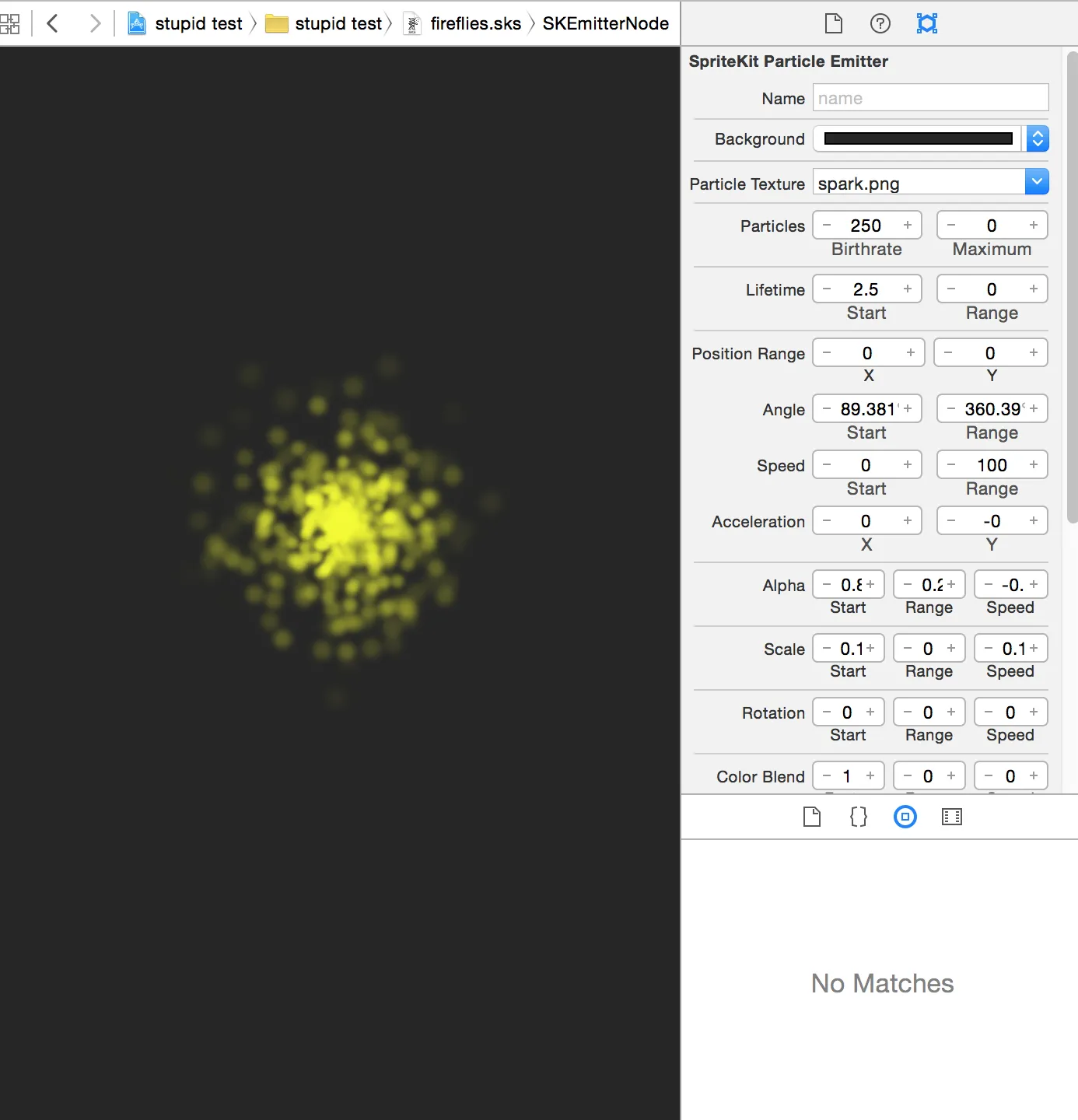
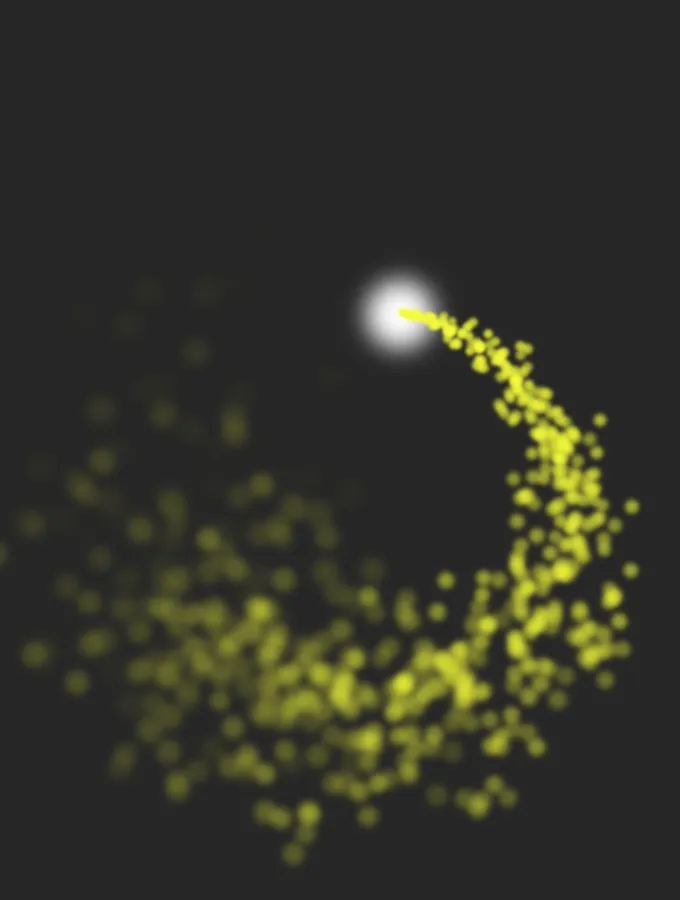
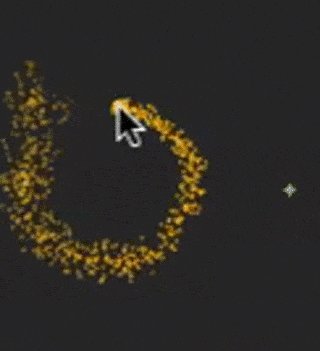
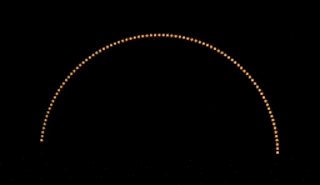
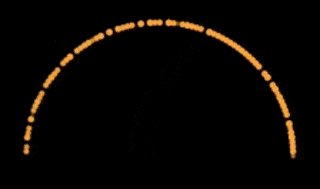
这是XCode SKEmitter编辑器中的动画(我想在iPhone上实现这个):

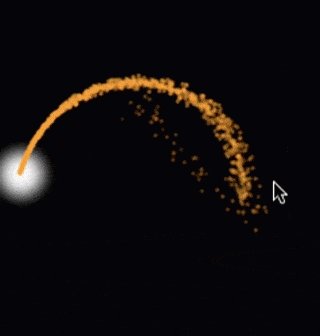
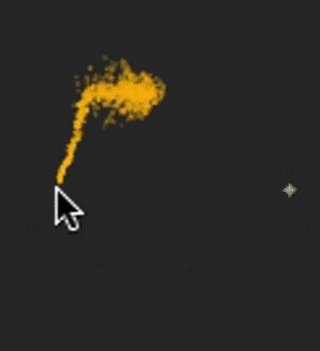
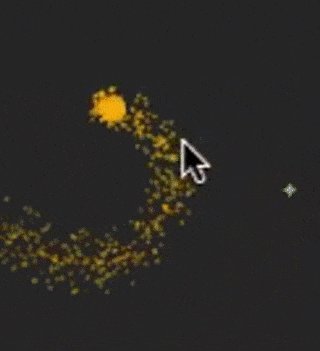
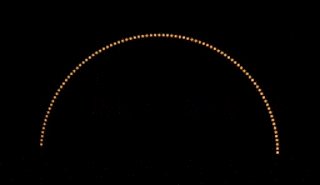
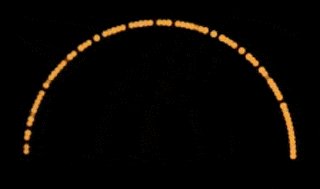
这是iPhone上的动画(我不想要这个动画):

使用以下代码:
let sparkEmmiter = SKEmitterNode(fileNamed: "fireflies.sks")
self.addChild(sparkEmmiter) // self is a SKScene
var circle: CGPathRef? = nil
circle = CGPathCreateWithEllipseInRect(CGRectMake(400, 200, 200, 200), nil)
let followTrack = SKAction.followPath(circle!, asOffset: false, orientToPath: true, duration: 3.0)
let followTrackForever = SKAction.repeatActionForever(followTrack)
//sparkEmmiter.runAction(followTrackForever)
sparkEmmiter.particleAction = followTrackForever;
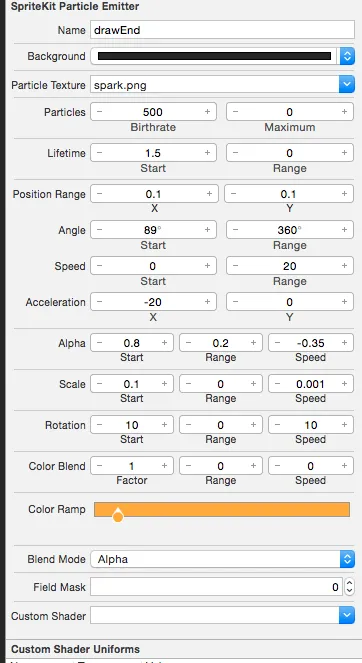
这是发射器设置:
 我参考了这个问题,使用了runAction和particleAction两种方法,但不是我想要的效果...
我参考了这个问题,使用了runAction和particleAction两种方法,但不是我想要的效果...-----------------更新----------------------------------------------
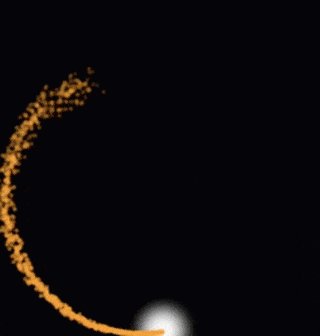
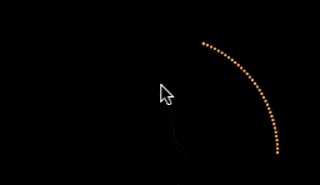
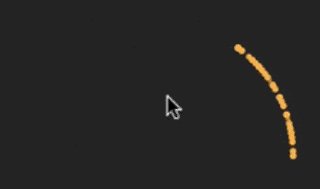
尝试了hamobi提出的解决方案(仍然无法正常工作):
//If I were you:
// 1) I'd make a sprite and
let texture = SKTexture(imageNamed: "spark")
let mySprite = SKSpriteNode(texture: texture)
self.addChild(mySprite)
// 2) add the emitter in your first example as a child.
let sparkEmmiter = SKEmitterNode(fileNamed: "fireflies.sks")
mySprite.addChild(sparkEmmiter)
// 3) I'd set the emitters targetNode to the scene.
sparkEmmiter.targetNode = self
// 4) Then I'd just animate the sprite itself in an arc.
var circle: CGPathRef? = nil
circle = CGPathCreateWithEllipseInRect(CGRectMake(400, 200, 200, 200), nil)
let followTrack = SKAction.followPath(circle!, asOffset: false, orientToPath: true, duration: 3.0)
let followTrackForever = SKAction.repeatActionForever(followTrack)
//sparkEmmiter.runAction(followTrackForever)
sparkEmmiter.particleAction = followTrackForever;

-----------------更新2----------------------------------------------
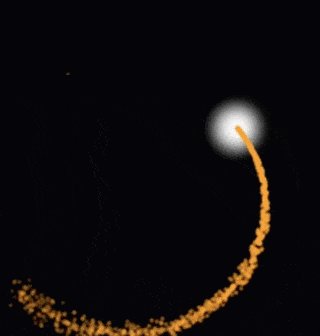
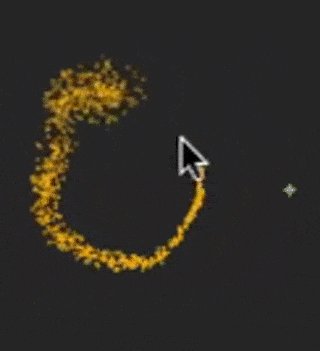
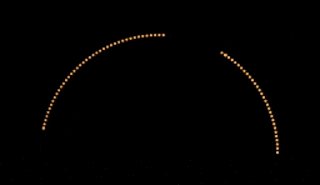
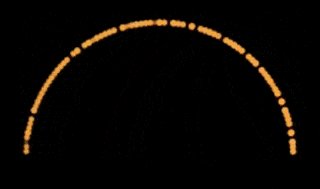
搞定了!感谢hamobi的帮助 :D 这就是结果 :D:D