我正在尝试在CSS中做下一步:



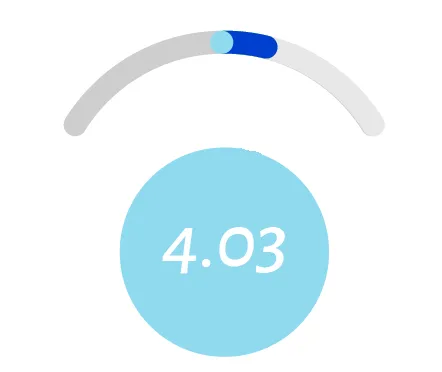
我没有成功地从小圆圈开始绘制蓝线(如图1所示):
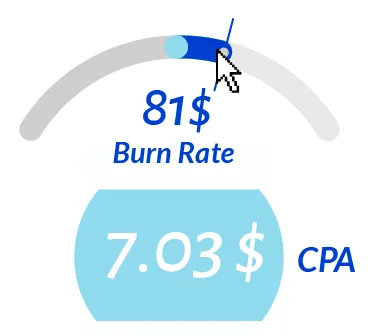
这条蓝线可以通过给定的输入向左或向右移动(100会将所有右侧的灰色形状着色,-100会将所有左侧的灰色形状着色。在此示例中,我假设用户插入参数:25。然后右侧灰色形状的四分之一被涂色)
请问有人能帮我吗?
蓝线在类PersonaCanvasMini中,与PersonaCanvas完全相同
非常感谢任何帮助!
这是我的jsfiddle:
这是我的 HTML:
<div id="goalDetails" onmouseOver="addDetails();" onmouseout="removeDetails();">
<div class="PersonaCanvas">
<div class="smallCircle" onclick="showProjection();"></div>
<div id="smallestCircle" style="display: none" onclick="showBurnRate();"></div>
</div>
<div id="details" style="display: none">
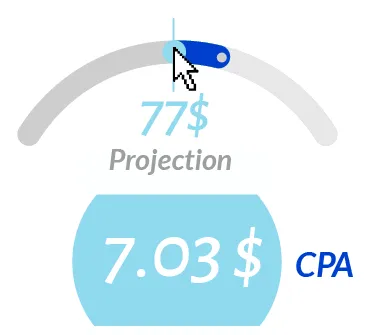
<div id="dolarsDetails">77$</div>
<div id="projOrBurn">Projection</div>
</div>
<div id="mainShape" class="bigCircle">
<div id="cpaDetails">7.03</div>
</div>
<div class="PersonaCanvasMini"></div>
<div id="mainLine" style="display:none"></div>
<div id="secondaryLine" style="display:none"></div>
</div>
我的CSS在JSFiddle中。