我知道F12和CTRL+SHIFT+C这些快捷键,但我找不到任何可以关闭Chrome开发者工具窗口的快捷键。有这样一个快捷键吗?
Chrome浏览器的开发者工具有没有快捷关闭方式?
21
- drake035
6个回答
32
DOCKED开发者工具!
打开/关闭开发者工具(重新打开上一个选项卡(从“元素”开始):
- WIN:
CTRL+SHIFT+I- MAC OS:
CMD+ALT+I
打开/关闭开发者工具(控制台选项卡)
- WIN:
CTRL+SHIFT+J- MAC OS:
CMD+SHIFT+J
F12=打开/关闭开发者工具(重新打开上一个选项卡(从“元素”开始)
UNDOCKED开发者工具 -> 与上述相同,但前两个将创建多个选项卡,而F12应关闭选项卡:)
如果您需要Chrome的其他快捷方式,请尝试下面给出的网站,但我不确定是否所有内容都在其中...即使在写这篇文章时,
CTRL + SHIFT + I也没有在其中...网站:'https://support.google.com/chrome/answer/157179?hl=en'
- runefist
2
1如果开发工具未停靠,则按下Ctrl-Shift-I将会检查开发工具。 - Josh Lee
这个不再起作用了。F12现在只是切换回你的主窗口,而不是关闭开发工具。 - DavidG
8
如果DevTools窗口是 停靠 的,按 F12 或 CtrlShiftI 将关闭窗口。
如果DevTools窗口在单独的窗口中未停靠,CtrlW将在其为活动窗口时关闭它。
您可以使用 CtrlShiftD 在停靠和未停靠的DevTools窗口之间切换。
因此,如果窗口未停靠,您可以快速按下 CtrlShiftD,I 来关闭它。
- HaveSpacesuit
1
谢谢。对我来说,使用Ctrl+Shift+D和F12可以关闭我专注的未停靠的开发工具窗口。我无法表达出这个快捷方式带来的如此宽慰之情。 - undefined
6
对于 Mac OS,按下 cmd + alt(option) + j 可以切换开发者工具。也可以使用 cmd + shift + c 来查看元素。
- Niraj
0
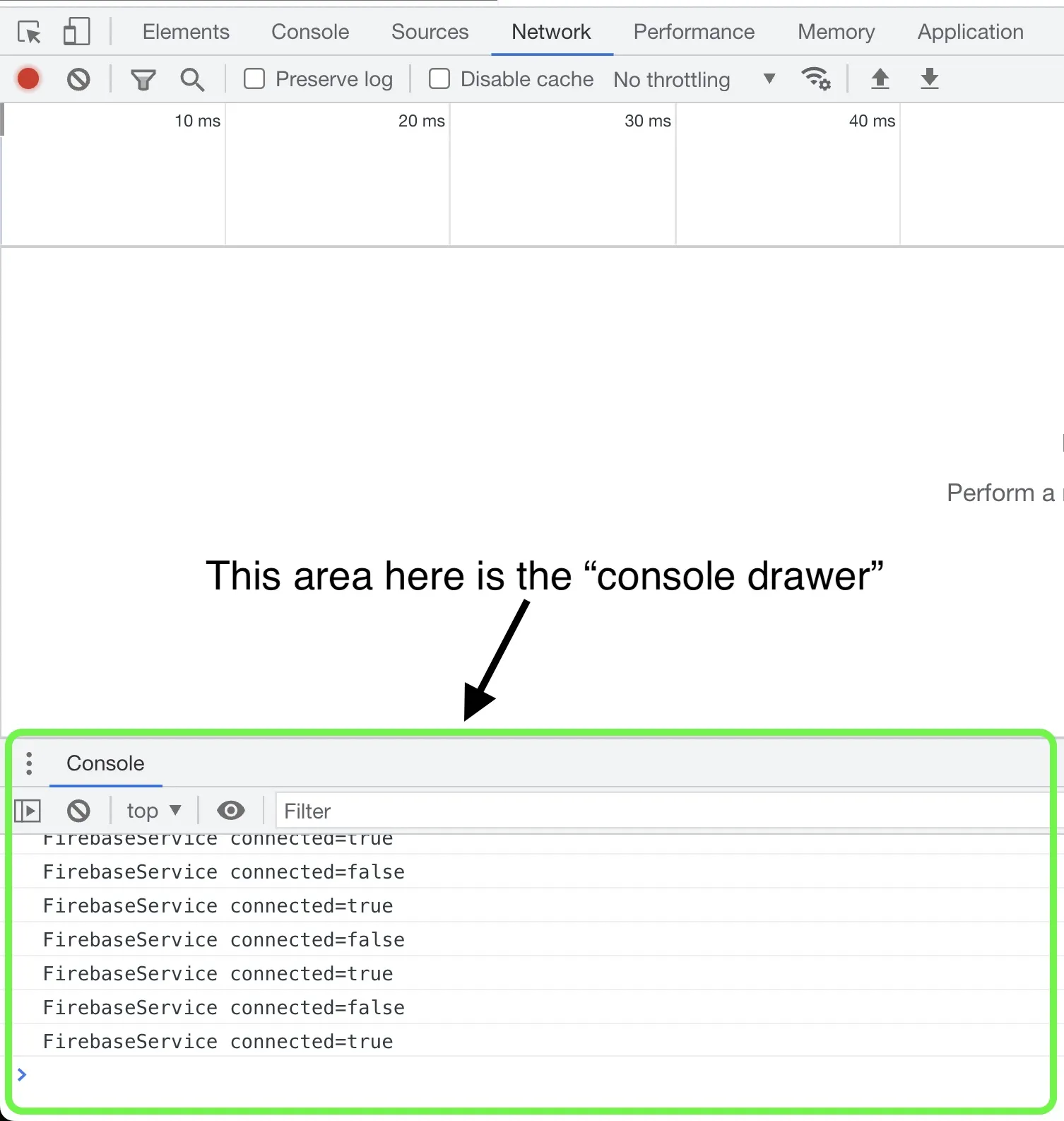
如果有其他人想知道如何关闭 (我不知道它是一个“抽屉”),当你在查看其他开发工具选项卡(例如Elements)时,你只需要按下
(我不知道它是一个“抽屉”),当你在查看其他开发工具选项卡(例如Elements)时,你只需要按下⎋,即Escape键。
这适用于Windows和Mac系统。
- sming
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接