在Firebug中,您可以看到JSON格式化为可展开的项目树,并使用Firebug的Dom选项卡进行探索。该视图在Net面板中可用,并且在扩展JSON请求时立即可见。
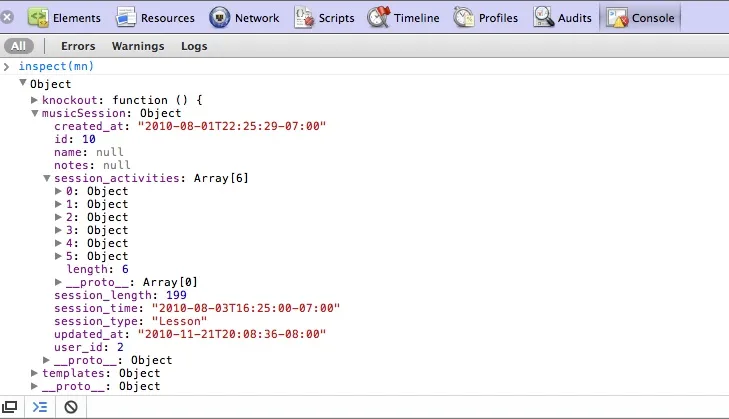
如下截图所示:
我正在尝试切换到Chrome,但在Dev Tools中找不到此功能。 Chrome的Dev Tools是否提供类似的功能(假设您没有使用任何其他扩展程序,例如Firebug Lite)?
如下截图所示:
我正在尝试切换到Chrome,但在Dev Tools中找不到此功能。 Chrome的Dev Tools是否提供类似的功能(假设您没有使用任何其他扩展程序,例如Firebug Lite)?