我正在使用Xcode 14.2开发iOS应用程序,我的部署目标是iOS 16.2。我有一组X、Y和Z值,想要使用Metal的lineStrip绘制。这个方法可行。但是,绘制出来的线条对于我的目的来说太细了。我已经阅读了关于如何加粗线条的各种策略,并决定尝试多次绘制相同的线条,每次都加入少量噪音,以呈现出更粗的线条外观。
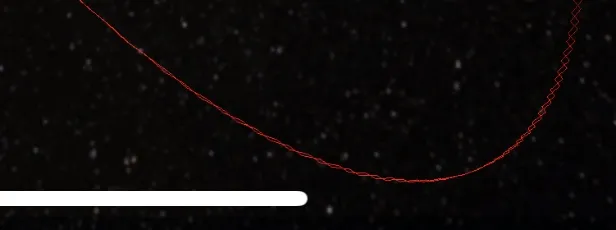
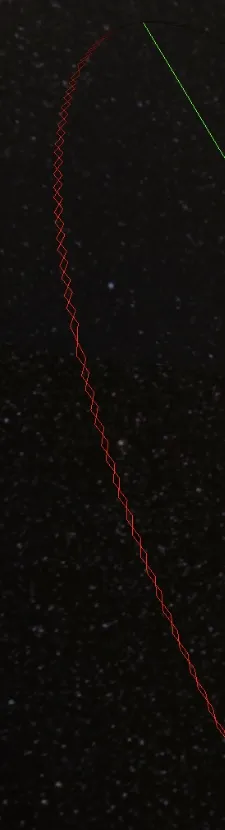
我在渲染循环中每次生成3个随机浮点数,并将它们作为uniform发送到我的顶点着色器。问题是,结果线条似乎比随机更周期性,而且更多的迭代并没有使线条看起来更粗。
如何使用这种策略绘制更粗的线条?
我在渲染循环中每次生成3个随机浮点数,并将它们作为uniform发送到我的顶点着色器。问题是,结果线条似乎比随机更周期性,而且更多的迭代并没有使线条看起来更粗。
如何使用这种策略绘制更粗的线条?
绘制多个迭代:
// Draw many iterations
for iteration in 1...1024 {
scene.track?.draw(encoder: commandEncoder,
modelMatrix: accumulatedRotationMatrix,
projectionMatrix: projectionMatrix * viewMatrix,
secondsInEpoch: Float(self.epochTime))
}
随机浮点数:
var jitter = 1.0 / Float(self.screenSizeX) - 1 / Float(self.screenSizeY)
var jitterX = Float.random(in: -jitter...jitter)
var jitterY = Float.random(in: -jitter...jitter)
var jitterZ = Float.random(in: -jitter...jitter)
顶点 Uniform:
struct VertexUniforms {
var viewProjectionMatrix: float4x4
var modelMatrix: float4x4
var normalMatrix: float3x3
var jitterX: Float
var jitterY: Float
var jitterZ: Float
var iteration: Float
}
绘制基元调用:
encoder.drawPrimitives(type: .lineStrip , vertexStart: 0, vertexCount: vertices.count / 3)
顶点着色器:
// Calculate the jitter for X/Y/Z
//float subFactor = 0.0099;
float subFactor = 0.0105;
float smallFactorX = (subFactor * uniforms.jitterX);
float smallFactorY = (subFactor * uniforms.jitterY);
float smallFactorZ = (subFactor * uniforms.jitterZ);
if (vertexId % 2 == 0) {
vertexOut.position.x += (vertexOut.position.x * smallFactorX);
vertexOut.position.y += (vertexOut.position.y * smallFactorY);
vertexOut.position.z += (vertexOut.position.z * smallFactorZ);
} else {
vertexOut.position.x -= (vertexOut.position.x * smallFactorX);
vertexOut.position.y -= (vertexOut.position.y * smallFactorY);
vertexOut.position.z -= (vertexOut.position.z * smallFactorZ);
}
return vertexOut;