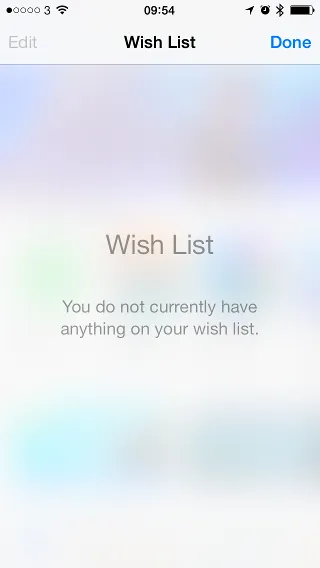
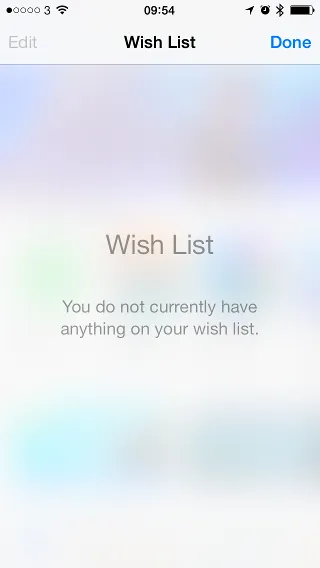
iOS 7 上的 App Store 应用程序使用了一种模糊玻璃效果,可以看到背后的视图。这是使用 iOS 7 内置的 API 还是自定义代码实现的?我希望是前者,但我在文档中没有找到任何明显的参考。明显的事情(如在模态视图上设置 alpha 属性)似乎没有任何效果。
要查看示例,请打开 App Store 应用并按右上角的按钮。

要查看示例,请打开 App Store 应用并按右上角的按钮。




UIView -> clear colour for background.
- UIToolbar
- Other contents.