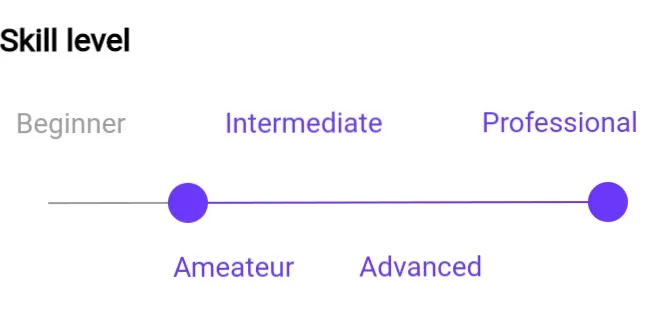
如果我理解你的问题正确,我认为你所指的是滑块小部件本身左右固有填充。这是由于滑块轨道需要在轨道两端为拇指和覆盖留出空间。您可以使用自定义
RoundedRectSliderTrackShape并将其添加到
SliderThemeData中的
trackShape:参数来覆盖此内容。@clocksmith在Flutter问题页面上
描述了如何执行此操作的示例。基本上,代码示例如下:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
double _value = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: SliderTheme(
data: SliderThemeData(
trackShape: CustomTrackShape(),
),
child: Slider(
value: _value,
onChanged: (double value) {
setState(() {
_value = value;
});
},
),
),
),
);
}
}
class CustomTrackShape extends RoundedRectSliderTrackShape {
Rect getPreferredRect({
@required RenderBox parentBox,
Offset offset = Offset.zero,
@required SliderThemeData sliderTheme,
bool isEnabled = false,
bool isDiscrete = false,
}) {
final double trackHeight = sliderTheme.trackHeight;
final double trackLeft = offset.dx;
final double trackTop = offset.dy + (parentBox.size.height - trackHeight) / 2;
final double trackWidth = parentBox.size.width;
return Rect.fromLTWH(trackLeft, trackTop, trackWidth, trackHeight);
}
}
显然,这并不是我做的。当我在寻找类似的解决方案时,在Flutter问题页面上发现了这个答案。所有的功劳归原作者!