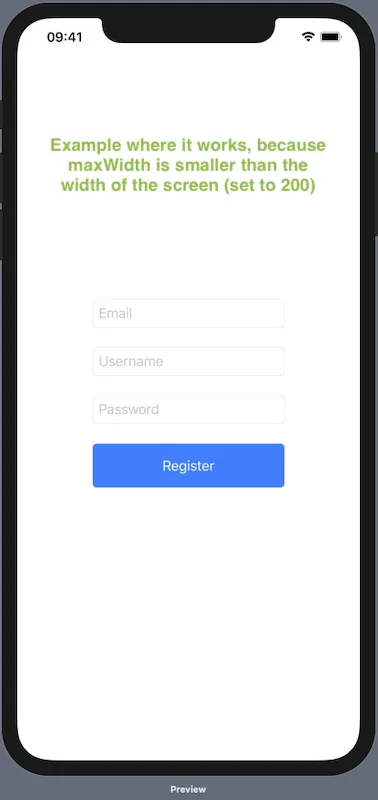
我正在研究如何使SwiftUI的视图适应不同的屏幕尺寸。目前,我正在尝试创建一个注册屏幕,该屏幕应具有一定的最大宽度,但如果在小屏幕上无法应用最大宽度,则仍应具有填充。
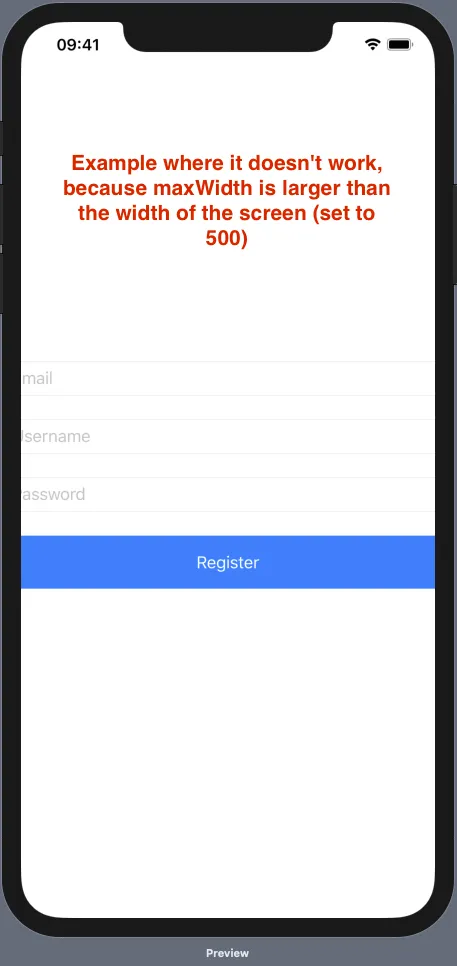
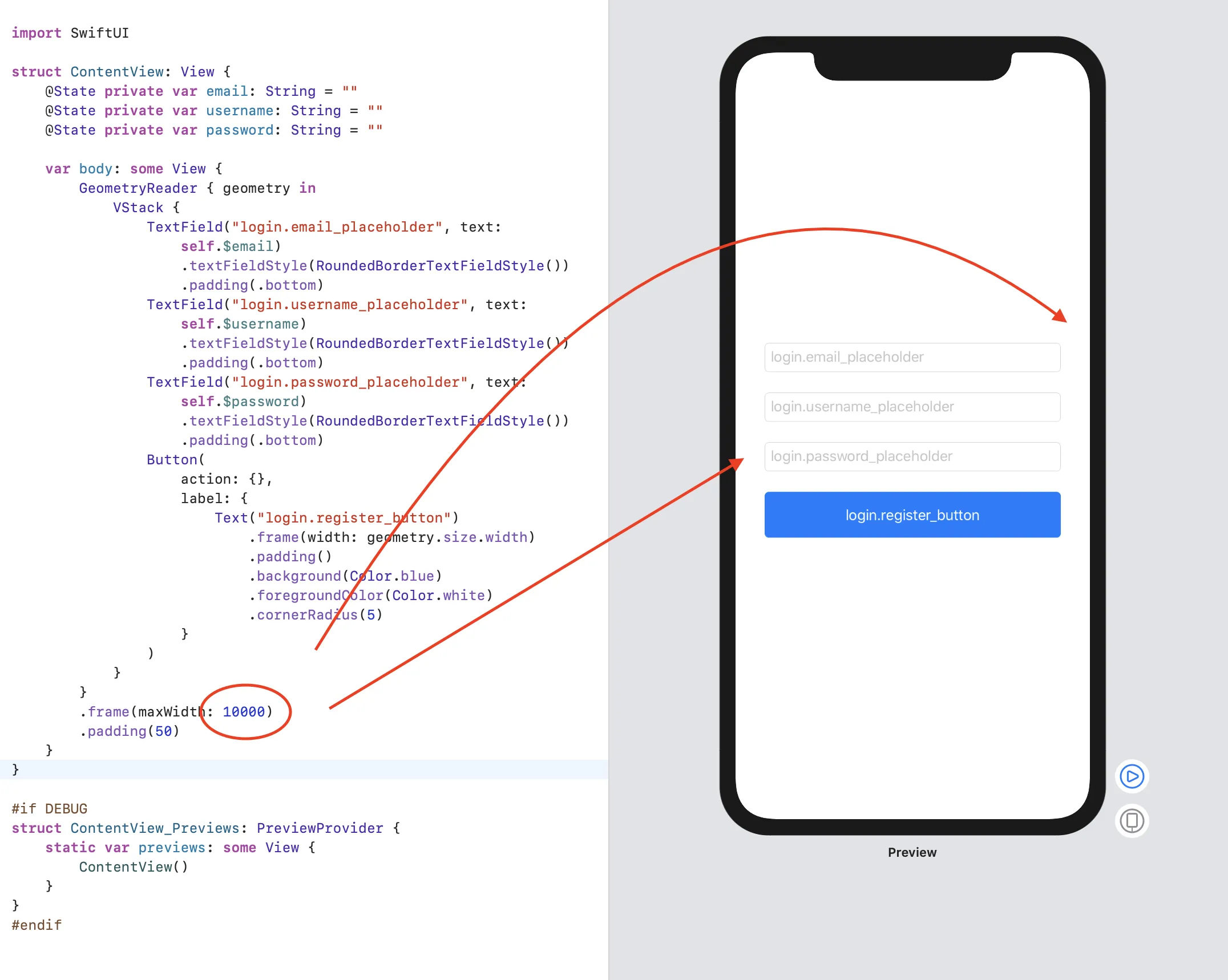
我在根视图中使用GeometryReader来获取视图的宽度并将其应用于“注册”按钮。因此,我尝试为GeometryReader添加填充,但没有成功。原因是,您可以设置GeometryReader的maxWidth,但它会比屏幕尺寸更宽。
我的代码如下:
我在根视图中使用GeometryReader来获取视图的宽度并将其应用于“注册”按钮。因此,我尝试为GeometryReader添加填充,但没有成功。原因是,您可以设置GeometryReader的maxWidth,但它会比屏幕尺寸更宽。
我的代码如下:
struct RegisterPage: View {
@State private var email: String = ""
@State private var username: String = ""
@State private var password: String = ""
var body: some View {
GeometryReader { geometry in
VStack {
TextField("login.email_placeholder", text: self.$email)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.bottom)
TextField("login.username_placeholder", text: self.$username)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.bottom)
TextField("login.password_placeholder", text: self.$password)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.bottom)
Button(
action: {},
label: {
Text("login.register_button")
.frame(width: geometry.size.width)
.padding()
.background(Color.blue)
.foregroundColor(Color.white)
.cornerRadius(5)
}
)
}
}
.frame(maxWidth: 500)
}
}