1个回答
3
对于上面的错误,我的猜测是如果sidebar是一个类,则忘记了在其前面加一个点号
下面是代码,请替换成您自己的值,在
我相信您知道如何使用
.,如果是一个Id,则忘记了在其前面加一个#。下面是代码,请替换成您自己的值,在
grid-template-areas中,您知道每个元素的出现都填充了一个矩形,您可以随意调整它,唯一的规则是整个元素布局也应该是一个矩形,不可以像“L”形状那样。我相信您知道如何使用
fr进行空间分配,以改变侧边栏所占的比例。
.sidebar{
grid-area:sidebar;
background:aqua;
}
.grid_container{
display:grid;
grid-template-columns: 1fr 3fr;
grid-template-rows: 1fr 3fr;
grid-template-areas:
"sidebar ."
"sidebar .";
background:pink;
height:300px;
} <div class="grid_container">
<div class="sidebar">side bar here</div>
other content here
</div> - user10089632
4
这适用于Chrome和Firefox,如果代码是文本而不是截图,猜测错误将会更容易。 - user10089632
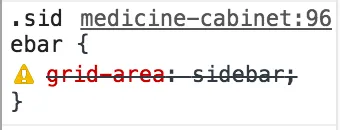
如果我没有提到它在Firefox中正常工作,那就是真的了 :). 截图显示的是
.sid(newline)ebar,类名是.sidebar只有一个单词。我认为这只是开发工具将其放到新行中。不过你说得对,如果我也提供了CSS,这种情况就可以避免了。如果你说它在Chrome中可以工作,我会尝试你的答案(与我的进行比较),也许我确实犯了错误。感谢你的帮助。 - jdmdevdotnet更新,我需要在我的工作电脑上检查它正在运行的 Chrome 版本,但似乎在我家里的 PC 上的 Chrome 上可以正常工作。 - jdmdevdotnet
1哇,不知怎么的在版本55上,现在更新看看它是否不支持55。更新到63.xx后,它可以正常工作。 - jdmdevdotnet
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 在Google Chrome浏览器中,$('iframe').css('visibility','hidden')无法正常工作。
- 4 Chrome浏览器中CSS渐变效果无法正常工作
- 17 CSS中的Clip-Path Inset在Chrome浏览器中无法正常工作
- 15 CSS右对齐规则无法正常工作
- 3 CSS动画(transform:rotateY(180deg);)在Chrome浏览器的iOS版本上无法正常工作
- 3 触摸全屏事件在Chrome浏览器上无法正常工作
- 3 在Chrome浏览器中,背景图片上的CSS动画无法正常工作
- 8 CSS变换在Chrome浏览器中无法正常工作。
- 5 在iOS9上,CSS规则不能正常工作。
- 10 Chrome浏览器中鼠标悬停时CSS边框无法正常工作?

grid-area的属性使用呢? - user10089632grid-area中使用自定义缩进:https://developer.mozilla.org/zh-CN/docs/Web/CSS/grid-area - Jamie McElwain