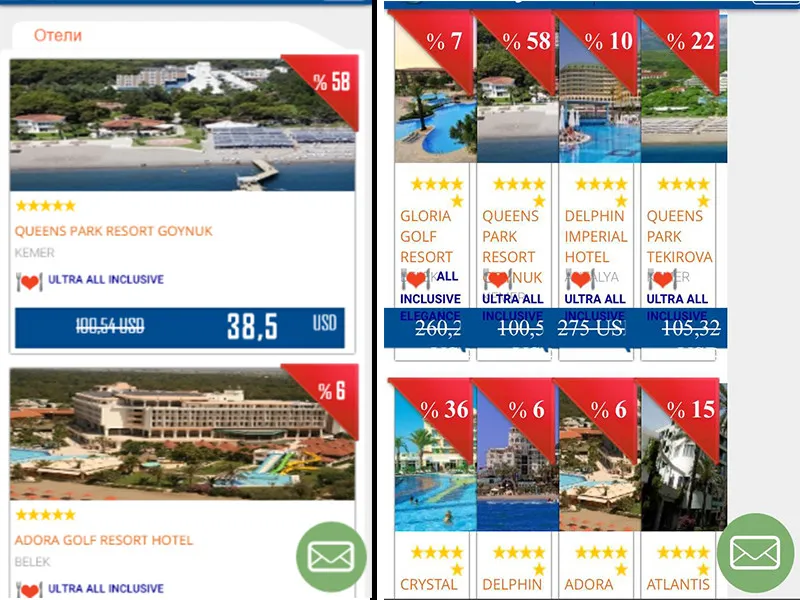
我在iOS9上遇到了一个与网站CSS相关的问题。这些CSS规则在Android和iOS8上运行良好,但在iOS9上,网站出现了混乱。以下是iOS8和iOS9之间的差异。
我可以帮您进行翻译。以下是需要翻译的内容:可能出现了什么问题?如何解决?谢谢您的帮助。
CSS:
section.destinations {
float: left;
width: 82.5%;
display: inline-block;
position: relative;
overflow: hidden;
margin: 0 auto;
font-weight: 300;
font-size: 1.25em;
}
.content-wrap {
position: relative;
border-radius: 5px;
}
.content-wrap section {
margin: 0 auto;
max-width: 1200px;
text-align: center;
padding: 10px;
border-radius: 5px;
background-color: white;
display: block;
}
.destinations .promo {
position: relative;
background: #fff;
webkit-box-shadow: 0 0 2px rgba(0,0,0,1);
-moz-box-shadow: 0 0 2px rgba(0,0,0,1);
box-shadow: 0 0 2px rgba(0,0,0,1);
float: left;
width: 23%;
margin: 0 2.6% 20px 0;
font-size: 10px;
text-align: left;
display: block;
}
@media screen and (max-width: 600px){
section.destinations {
width: 100%;
}
}
@media screen and (max-width: 410px){
.full .one-fourth {
width: 100%!important;
margin: 0 auto 15px!important;
}
}
HTML:
<section class="destinations clearfix full tabs tabs-style-tzoid">
<div class="content-wrap">
<section id="section-tzoid-1" class="content-current">
<!--column-->
<article class="one-fourth promo" style="">
</article>
<!--//column-->
<!--column-->
<article class="one-fourth promo" style="">
</article>
<!--//column-->
<div class="clearfix"></div>
</section>
</div>
</section>