我试图使用CSS属性clip-path,但是在Chrome中出现了Invalid property value错误。

这里有一个小的演示:
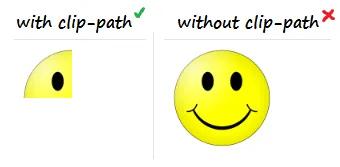
.clip-me {
clip-path: inset(0px 50px 50px 0px); /* top, right, bottom, left */
}<img class="clip-me" src="http://i.stack.imgur.com/MnWjF.png" width="100">注意:这与clip-path does not work with chrome中的问题不同,因为它专门询问如何使用SVG(而不是CSS)应用剪辑路径。
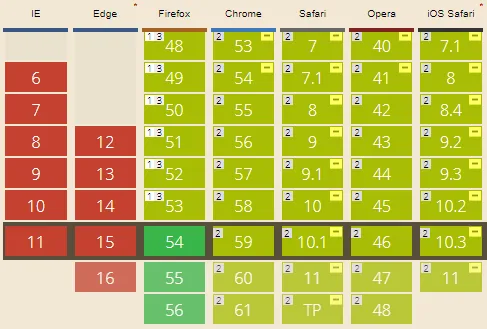
根据Can I Use网站,chrome浏览器应该支持此功能。