1个回答
9
首先,您需要将动画分成小部分。从这个例子中,我可以推断出3个步骤:
要启动圆形揭示动画,只需调用
如果您愿意,可以在这里查看我的帖子https://dev59.com/uJ7ha4cB1Zd3GeqPmqrl#41957295。我使用了圆形展示动画来创建两个工具栏之间的切换。您的代码某些部分可能与我的相似(我也在最后还原了我的动画)。 GitHub上的示例项目
François
有用的链接:
- GitHub上的Circular-Reveal-Animation项目 - 创建类似WhatsApp的圆形揭示动画和涟漪效果 - 简单的涟漪+揭示+Elevation教程 - 缩放、平移、旋转动画 - 涟漪动画
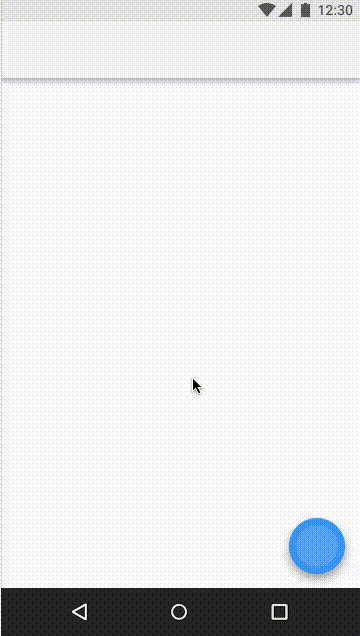
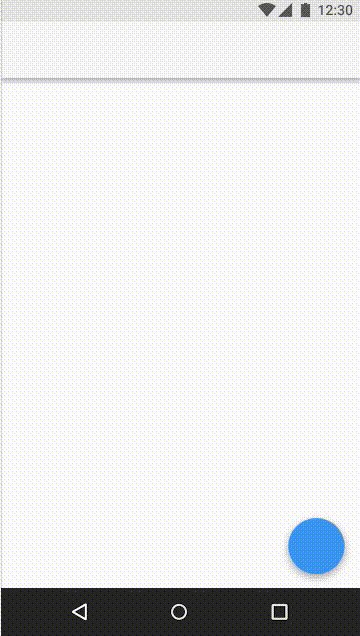
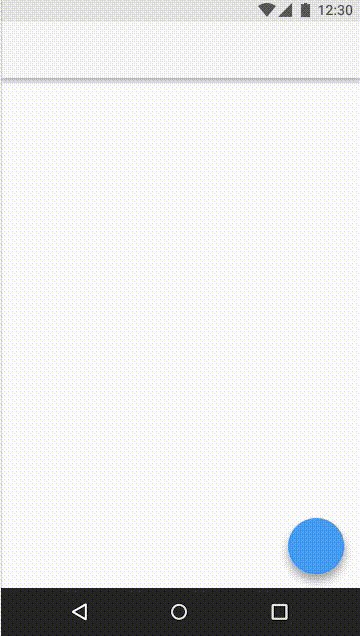
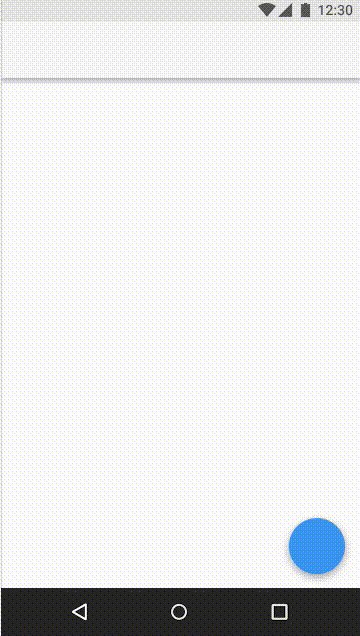
- 在单击事件上触发FAB的涟漪效果。
- FAB向左移动。
- 将圆形揭示动画应用于卡片。
visible)和一个卡片(invisible)。 FAB位于其初始位置,而卡片则位于最终位置。在触发FAB上的涟漪效果(步骤1)并在FAB上的移动事件结束时(步骤2结束时),只需解除FAB并开始在卡片上启动Reveal动画(步骤3)。要启动圆形揭示动画,只需调用
ViewAnimationUtils.createCircularReveal方法。传递您的卡片视图、X、Y起始坐标、半径即可!难点肯定是找到每个动画之间的最佳持续时间和起始/结束坐标,以使其尽可能平滑。如果您愿意,可以在这里查看我的帖子https://dev59.com/uJ7ha4cB1Zd3GeqPmqrl#41957295。我使用了圆形展示动画来创建两个工具栏之间的切换。您的代码某些部分可能与我的相似(我也在最后还原了我的动画)。 GitHub上的示例项目
https://github.com/fbourlieux/android-material-circular_reveal_animation
希望这能帮到你!François
有用的链接:
- GitHub上的Circular-Reveal-Animation项目 - 创建类似WhatsApp的圆形揭示动画和涟漪效果 - 简单的涟漪+揭示+Elevation教程 - 缩放、平移、旋转动画 - 涟漪动画
- François BOURLIEUX
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接