更新:添加了两个解决方案,都将产生如下所示的结果

解决方案1
- 为
DataGridHeaderBorder 设置 SeparatorVisibility="Collapsed"
- 添加左右分隔符作为
Border
- 在触发器中处理悬停、按下和排序
- 添加对 PresentationFramework.Aero 的引用
Xaml
<DataGrid ...>
<DataGrid.ColumnHeaderStyle>
<Style TargetType=""
xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero">
<Style.Resources>
<Style x:Key="ColumnHeaderGripperStyle" TargetType="">
<Setter Property="Width" Value="8"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Cursor" Value="SizeWE"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Border Background="" Padding=""/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="normalBrush" StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FFF2F2F2" Offset="0" />
<GradientStop Color="#FFEFEFEF" Offset="0.4" />
<GradientStop Color="#FFE7E8EA" Offset="0.4" />
<GradientStop Color="#FFDEDFE1" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
<LinearGradientBrush x:Key="pressedBrush" StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF7A9EB1" Offset="0" />
<GradientStop Color="#FF7A9EB1" Offset="0.4" />
<GradientStop Color="#FF5091AF" Offset="0.4" />
<GradientStop Color="#FF4D8DAD" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
<LinearGradientBrush x:Key="hoveredBrush" StartPoint="0,0" EndPoint="0,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="#FF88CBEB" Offset="0" />
<GradientStop Color="#FF88CBEB" Offset="0.4" />
<GradientStop Color="#FF69BBE3" Offset="0.4" />
<GradientStop Color="#FF69BBE3" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
<SolidColorBrush x:Key="sortedBrush" Color="#FF96D9F9"/>
</Style.Resources>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Border x:Name="separatorLeft" Grid.Column="0" Width="1" HorizontalAlignment="Left"
Background="">
<Border.RenderTransform>
<TranslateTransform X="-1"/>
</Border.RenderTransform>
</Border>
<Microsoft_Windows_Themes:DataGridHeaderBorder x:Name="headerBorder" BorderBrush="" BorderThickness="" Background="" IsClickable="" IsPressed="" IsHovered="" Padding="" SortDirection="" SeparatorBrush=""
SeparatorVisibility="Collapsed">
<ContentPresenter HorizontalAlignment="" SnapsToDevicePixels="" VerticalAlignment=""/>
</Microsoft_Windows_Themes:DataGridHeaderBorder>
<Thumb x:Name="PART_LeftHeaderGripper" HorizontalAlignment="Left" Style=""/>
<Thumb x:Name="PART_RightHeaderGripper" HorizontalAlignment="Right" Style=""/>
<Border x:Name="separatorRight" Grid.Column="1" Width="1" Background=""/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="separatorRight" Property="Background" Value=""/>
<Setter TargetName="separatorLeft" Property="Background" Value=""/>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="separatorRight" Property="Background" Value=""/>
<Setter TargetName="separatorLeft" Property="Background" Value=""/>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
<Trigger Property="SortDirection" Value="Ascending">
<Setter TargetName="separatorRight" Property="Background" Value=""/>
<Setter TargetName="separatorLeft" Property="Background" Value=""/>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
<Trigger Property="SortDirection" Value="Descending">
<Setter TargetName="separatorRight" Property="Background" Value=""/>
<Setter TargetName="separatorLeft" Property="Background" Value=""/>
<Setter Property="Panel.ZIndex" Value="2"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</DataGrid.ColumnHeaderStyle>
<!--...-->
</DataGrid>
解决方案2
DataGridColumnHeader的分隔符是在DataGridHeaderBorder的RenderTheme方法中绘制的。这个类基本上是一个“全有或全无”的东西,因为更改其中任何属性都将禁用整个样式(没有边框、没有排序箭头等)。它也是密封的,所以我们不能从中派生。但是,我们可以复制整个类并使DataGridColumnHeader使用该类。
绘制分隔符的部分如下:
private void RenderTheme(DrawingContext dc)
{
if (this.SeparatorVisibility == Visibility.Visible)
{
dc.DrawRectangle(separatorBrush, null, new Rect(0, 0.0, 1.0, Max0(renderSize.Height - 0.95)));
dc.DrawRectangle(separatorBrush, null, new Rect(renderSize.Width - 1.0, 0.0, 1.0, Max0(renderSize.Height - 0.95)));
}
从这里开始,我们可以只删除左分隔符,这样我们将得到一个分隔符宽度为1而不是2,但是当悬停、按下或排序列时,左侧的颜色会出现错误。为了克服这个问题,我们可以将左分隔符向左移动1个单位,并改变ZIndex,使悬停等操作的ZIndex高于普通着色。为了使其正常工作,我们还需要将DataGridColumnHeader的ZIndex绑定到DataGridColumnBorder的ZIndex。
我们可以像这样使用它
<DataGrid ...>
<DataGrid.ColumnHeaderStyle>
<Style TargetType="">
<Style.Resources>
<Style x:Key="ColumnHeaderGripperStyle" TargetType="">
<Setter Property="Width" Value="8"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Cursor" Value="SizeWE"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Border Background="" Padding=""/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Style.Resources>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="">
<Grid>
<local:MyDataGridHeaderBorder Panel.ZIndex="}, Path=(Panel.ZIndex), Mode=TwoWay}" BorderBrush="" BorderThickness="" Background="" IsClickable="" IsPressed="" IsHovered="" Padding="" SortDirection="" SeparatorBrush="" SeparatorVisibility="">
<ContentPresenter HorizontalAlignment="" SnapsToDevicePixels="" VerticalAlignment=""/>
</local:MyDataGridHeaderBorder>
<Thumb x:Name="PART_LeftHeaderGripper" Panel.ZIndex="4" HorizontalAlignment="Left" Style=""/>
<Thumb x:Name="PART_RightHeaderGripper" Panel.ZIndex="4" HorizontalAlignment="Right" Style=""/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</DataGrid.ColumnHeaderStyle>
<!--...-->
</DataGrid>
MyDataGridHeaderBorder 太大了,无法发布,所以我在这里上传了它:MyDataGridHeaderBorder.cs
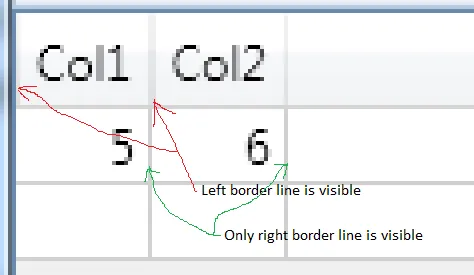
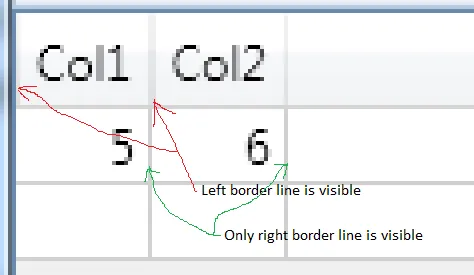
 以下是放大后显示不一致的同一图像:
以下是放大后显示不一致的同一图像:
 如何更改网格标题(可能通过模板或样式)以删除左边框,使得标题竖直边框线与数据边框线对齐?
如何更改网格标题(可能通过模板或样式)以删除左边框,使得标题竖直边框线与数据边框线对齐? 以下是放大后显示不一致的同一图像:
以下是放大后显示不一致的同一图像:
 如何更改网格标题(可能通过模板或样式)以删除左边框,使得标题竖直边框线与数据边框线对齐?
如何更改网格标题(可能通过模板或样式)以删除左边框,使得标题竖直边框线与数据边框线对齐?
DataGridCell的两侧绘制分隔符来“加倍厚度”。也许这个问题可以帮到你:http://stackoverflow.com/questions/4737518/special-gridline-style-for-only-one-column。否则,你基本上需要重新创建整个DataGridColumnHeader模板。 - Fredrik Hedblad