@IBOutlet weak var selectorSemiView: UIView!
@IBOutlet weak var blurEffect: UIVisualEffectView!
@IBOutlet var outerAreaRecognizer: UITapGestureRecognizer!
override func viewDidLoad() {
super.viewDidLoad()
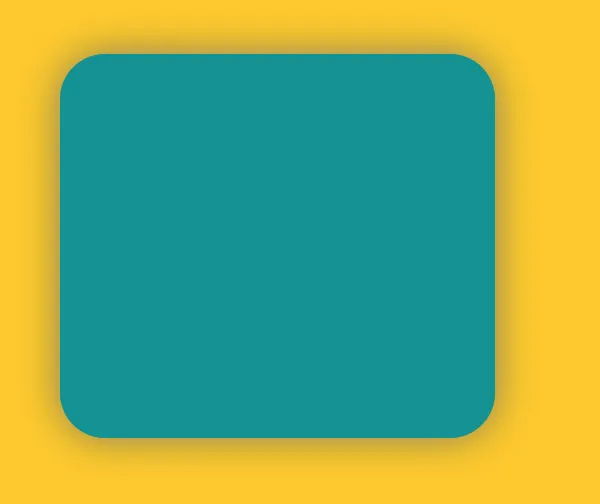
selectorSemiView.layer.cornerRadius = 15
selectorSemiView.layer.shadowColor = UIColor.gray.cgColor
selectorSemiView.layer.shadowOffset = CGSize.zero
selectorSemiView.layer.shadowRadius = 7
}
selectorSemiView是一个容器视图。
当我运行这个应用程序时,没有阴影和圆角。
我的代码有什么问题?

selectorSemiView.clipsToBounds = trueж—¶пјҢдјҡеҮәзҺ°еңҶи§’дҪҶжІЎжңүйҳҙеҪұпјӣеҪ“жҲ‘дёҚж·»еҠselectorSemiView.clipsToBounds = trueж—¶пјҢдјҡжңүйҳҙеҪұдҪҶжҳҜжІЎжңүеңҶи§’гҖӮ - Junwoo LeeclipsToBounds则会将其裁剪掉。你需要通过添加一个相同大小的另一个视图,并在其上添加阴影来模拟此行为。 - Rikh