给MUI DataGrid行添加边框
5
- Lucas Fernandez
4
这是一个起点: https://codesandbox.io/s/reverent-payne-knpqo5?file=/src/userList.tsx - Steve Gomez
根据我的理解,您需要在每个列之间加一条分隔线,是吗? - Sundaramoorthy Anandh
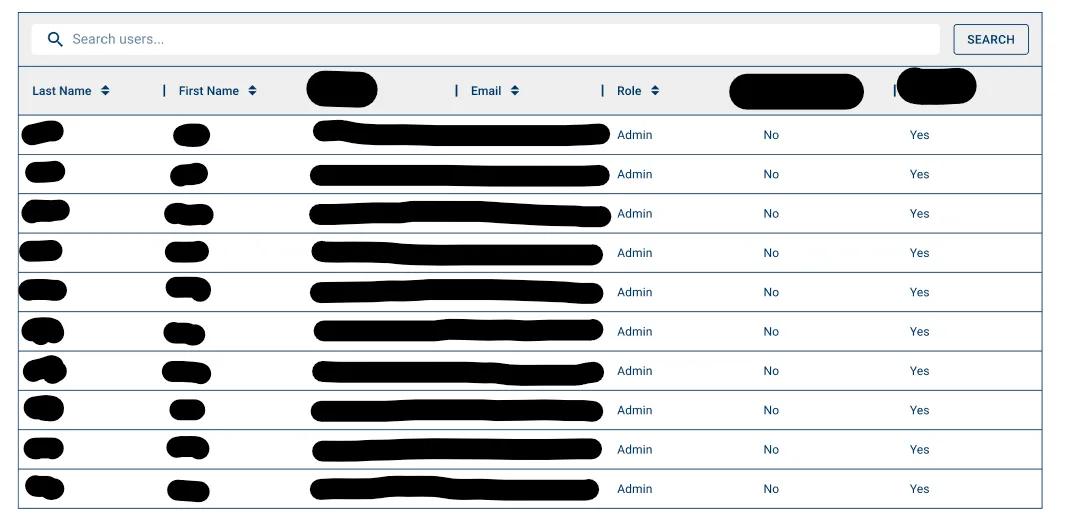
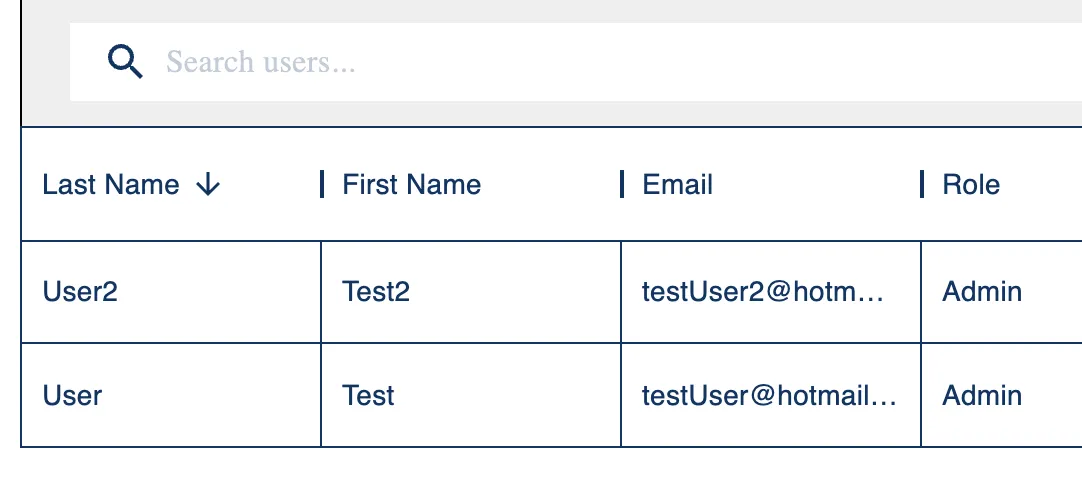
@SteveGomez 感谢您的演示,我尝试了那种方法,但我不想在没有行的地方有边框。我想要像这样的东西,以您的演示示例为例:https://i.imgur.com/JKVq8xv.png - Lucas Fernandez
@LucasFernandez 我知道了 -- 我已经更新了沙盒。除非有人有更好的建议,否则你可能需要做类似的事情。 - Steve Gomez
3个回答
3
在您的DataGrid组件中添加showCellVerticalBorder以实现单元格边框,添加showColumnVerticalBorder以实现表头边框。
- Валера Чеботарев
2
方法 1:(简单)
将 showCellRightBorder={true} 添加到您的 Datagrid 组件中
方法 2:(提供定制)
将以下 CSS 添加到您的 Datagrid 组件的 sx 属性中。
CODE TO BE REMOVED:
// "& .MuiDataGrid-row": {
// borderTop: 1,
// borderBottom: 0
// },
CODE TO BE ADDED:
"& .MuiDataGrid-cell": {
border: 1,
borderRight: 0,
borderTop: 0,
// add more css for customization
},
- Sundaramoorthy Anandh
2
请查看此处的文档以获取更多信息:https://mui.com/x/api/data-grid/data-grid/ - Sundaramoorthy Anandh
1谢谢您的回答,但是这种方法并没有解决问题,行的右边框仍然没有显示,参见截图:https://i.imgur.com/jDOJ0wR.png - Lucas Fernandez
0
数据网格自动将行宽度设置为“适合内容”,这会剪裁右侧边框。要解决此问题,您只需要使用“& .MuiDataGrid-row”全局类手动设置行的宽度为所需大小即可。在我的情况下,它看起来像:
"& .MuiDataGrid-row": {
border: "1px solid lightgray",
borderRadius: "5px",
backgroundColor: "white",
width: "calc(100% - 2px)",
marginTop: 3
},
- Aaron Gabryluk
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接