假设我有以下的代码,在这个代码中,我想要在两张向左和向右浮动的图片之间显示一些文本。
<img src="testImage1.png" alt="Test Image 1" style="float:right;" />
<img src="testImage2.png" alt="Test Image 2" style="float:left;" />
<p>Test Text</p>
我想在这两张图片和文字周围添加边框。 我尝试将一个
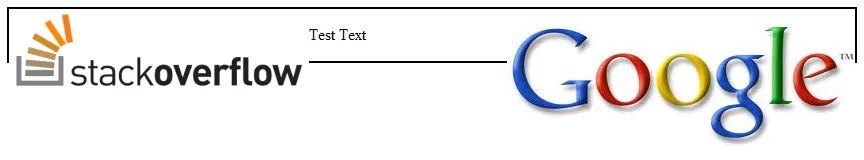
标签放在上面的3个标签周围,并使用style="border:2px black solid;"。 虽然这样会添加一个边框,但似乎没有考虑到图像。 也就是说,我们得到了类似以下内容的东西(使用StackOverflow和Google标志)。

<div> 的一部分所导致的。我是一名软件开发人员,而不是网页开发人员,所以在 CSS 方面并不是专家。但我记得浮动元素在某种程度上是被“忽略”的。有没有人能详细描述一下发生了什么以及如何解决?