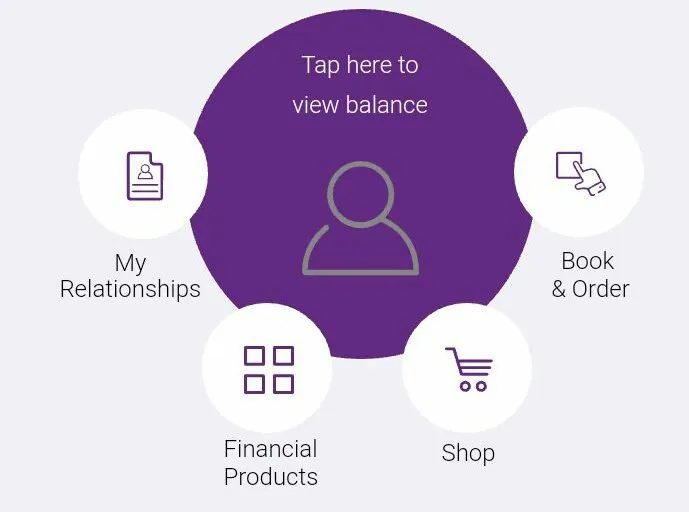
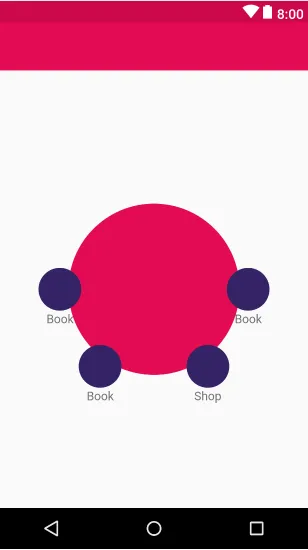
我曾尝试使用圆形布局、相对布局和约束布局进行设计。虽然我已经做好了设计,但在不同的设备上对齐方式却不一致。如何解决这个问题。
<io.github.francoiscampbell.circlelayout.CircleLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:cl="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
cl:cl_angleOffset="0"
cl:cl_angle="60"
cl:cl_direction="clockwise"
cl:cl_centerView="@+id/centerView">
<Switch
android:id="@+id/centerView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hii all"
android:textColor="@color/error_color"
android:textSize="18sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</io.github.francoiscampbell.circlelayout.CircleLayout>