我有这个简单的HTML代码。
为什么背景颜色不能填满整个#footer元素的背景,包括margin区域?
<!doctype html>
<html>
<head>
<style>
#footer {
background: #263238;
margin: 100px;
padding: 0;
}
.footer-text {
margin: 0;
color: #fff;
}
</style>
</head>
<body>
<div id="footer">
<div class="footer-text">All Rights Reserved © 2016</div>
</div>
</body>
</html>
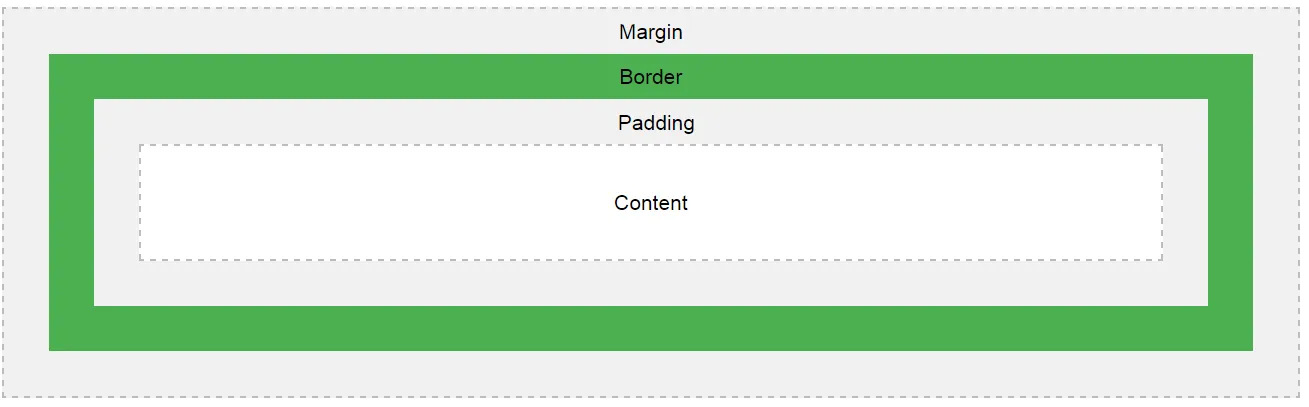
padding替代margin。margin会在元素外部添加空白间隔,而padding则是在元素内部添加空白间隔。 - Mohammad Usman