我一直在与这个烦人的代码斗争。你也许认为我已经练习了足够多的css,但像往常一样,它对我来说很难搞。
我的问题如下,我有以下的css:
.FORM ul li label {
margin-top: 50px; //<--------------THE PROBLEM
height: 20px;
max-height: 20px;
width: 100px;
min-width: 100px;
}
.FORM ul li {
list-style: none;
width: 500px;
height: 100px;
min-width: 500px;
min-height: 100px;
background: #ddd;
border-top: #eee 1px solid;
border-bottom: #bbb 1px solid;
padding: 10px 10px;
margin: auto;
}
ul {
background: #ccc;
padding: 10px 10px 10px 10px;
width: 530px;
margin: auto;
}
body {
background: #cfc;
padding: 0px;
margin: 0px;
}
.FORM {
background: #fcc;
}
它所控制的HTML是:
<form class="FORM">
<ul>
<li>
<label for="workersAddr">Worker's Address:</label>
<input type='text' id='workersAddr' class='validate[required,minSize[5]]'/>
</li>
</ul>
</form>
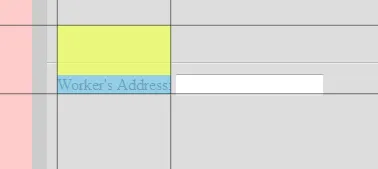
请注意,下面的图片中
margin-top: 50px;没有任何效果。

我该如何解决这个问题?
padding-top: 50px。 - Shakti Singh