问题背景:
我正在使用Jasny Bootstrap来实现响应式的侧边栏菜单。
问题描述:
在移动设备上打开菜单时,菜单的滚动元素无法使用。
我已经将整个应用程序(包括AngularJS视图注入的部分)用 overflow-y:hidden 样式的 div 包装起来,如下所示:
<body ng-app="app">
<div style="overflow-x:hidden">
<div ui-view style="height:100%">
//View is injected here based on routing.
</div>
</div>
</body>
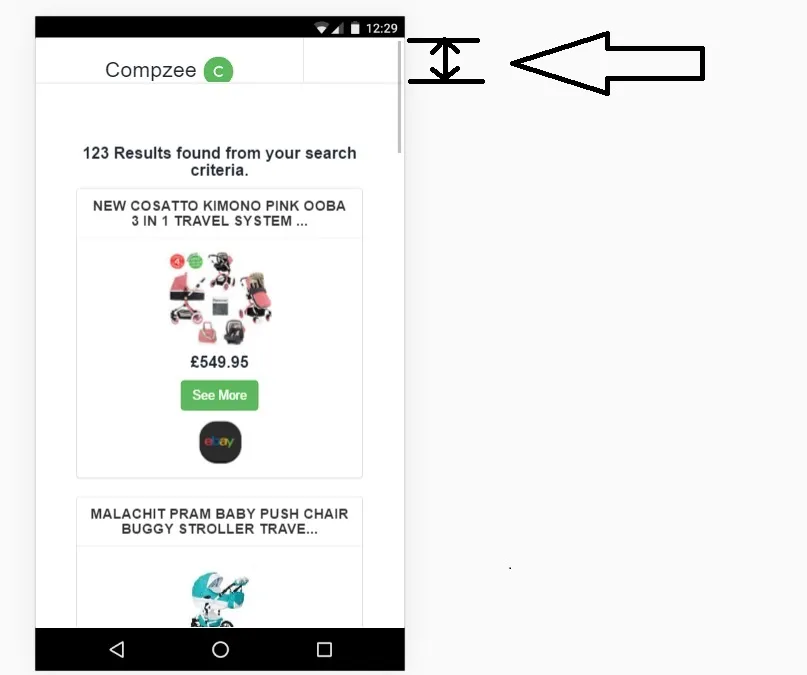
这个溢出样式意味着我现在可以在移动设备上滚动菜单,但是当菜单滚动到顶部时,会显示一个间隙,如下所示:
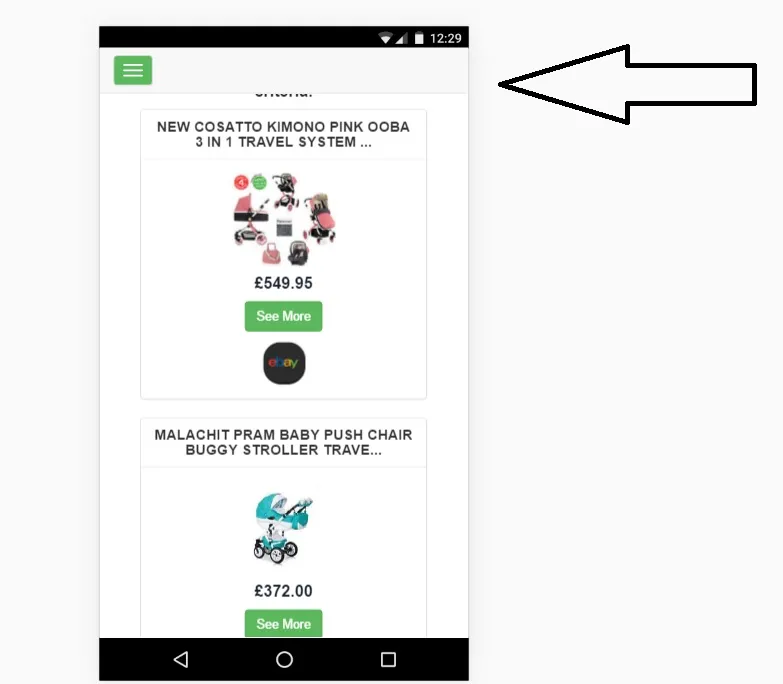
一旦页面稍微向下滚动,响应式导航栏就会显示:
代码:
以下内容与上面相同,这是主视图div,页面根据路由注入其中:
<body ng-app="app">
<div style="overflow-x:hidden">
<div ui-view style="height:100%">
//View is injected here based on routing.
</div>
</div>
</body>
这是应用程序的结果视图,其中包含导航栏元素:
<div ng-controller="ResultsController" ng-show="hideSearch" style="height:100%">
<div class="navmenu navmenu-default navmenu-fixed-left" id="updateMenu">
<div class="text-center headerPad"><h3>Compzee <img src="Images/CompzeeLogoSmall.png" class="logoSize" /></h3></div>
<div class="col-lg-12 pullInMenu">
<form ng-submit="search()" novalidate="novalidate">
<div class="form-group">
<label for="search">Search Term:</label>
<input type="text" class="form-control" ng-model="item" id="itemUpdate" required>
</div>
<div class="form-group">
<label for="search">Product Category:</label>
<select class="form-control" ng-model="catagory" required>
<option value="" disabled selected>Select A Product Category</option>
<option>All</option>
<option>Baby</option>
<option>Business, Office & Industrial</option>
<option>Cameras & Photography</option>
<option>Clothes & Accessories</option>
<option>Comics, Books & Magazines</option>
<option>Computers & Tablets</option>
<option>Consoles</option>
<option>DVD's, Films & TV</option>
<option>Garden & Patio</option>
<option>Health & Beauty</option>
<option>Holiday & Travel</option>
<option>Home</option>
<option>Kitchen</option>
<option>Jewellery</option>
<option>Mobile Phones & Accessories</option>
<option>Musical Instruments</option>
<option>Music</option>
<option>Pet Supplies</option>
<option>Shoes</option>
<option>Sporting Goods</option>
<option>Toys & Games</option>
<option>Vehicle Parts & Accessories</option>
<option>Video Games</option>
<option>Watches</option>
</select>
</div>
<div class="form-group">
<label for="search">Country:</label>
<select class="form-control" ng-model="selectedCountry" required>
<option value="" disabled selected>Select A Country</option>
<option>UK</option>
<option>US</option>
<option>FR</option>
<option>DE</option>
</select>
</div>
<div class="form-group">
<div class="text-center">
<img ng-src="{{countryImg}}" />
</div>
</div>
<div class="form-group">
<label for="search">Marketplace</label>
<select class="form-control" ng-model="selectedMarketPlace" required>
<option value="" disabled selected>Select A Marketplace</option>
<option>Ebay & Amazon</option>
<option>Ebay</option>
<option>Amazon</option>
</select>
</div>
<div class="form-group">
<div class="text-center">
<img class="marketPlaces" ng-src="{{image}}" />
<img class="marketPlaces" ng-show=" showImg" ng-src="{{imageSecond}}" />
</div>
</div>
<div class="form-group">
<div class="content">
<rzslider rz-slider-model="minRangeSlider.minValue" rz-slider-high="minRangeSlider.maxValue" rz-slider-options="minRangeSlider.options"></rzslider>
</div>
</div>
<div class="form-group">
<label for="search">Min Price</label>
<input type="text" class="form-control" ng-model="minTextVal" id="slider-margin-value-min" readonly>
</div>
<div class="form-group">
<label for="search">Max Price</label>
<input type="text" class="form-control" ng-model="maxTextVal" id="slider-margin-value-max" readonly>
</div>
<div class="form-group text-center">
<label for="search">Prices High To low</label>
<input id="highToLowBox" type="radio" ng-value="true" ng-model="priceOrder">
</div>
<div class="form-group text-center">
<label for="search">Prices Low To high</label>
<input id="lowToHighBox" type="radio" ng-value="false" ng-model="priceOrder">
</div>
<div class="form-group">
<button class="btn btn-success" ladda="searchingService.updating" type="submit" data-style="zoom-in" style="width:100%">
<span>Update</span>
</button>
</div>
</form>
</div>
</div>
<div class="canvas" id="resultsView">
<div class="navbar navbar-default navbar-fixed-top">
<button id="menuBtn" type="button" ng-click="ScrollUp()" class="navbar-toggle" data-toggle="offcanvas" data-recalc="false" data-target=".navmenu" data-canvas=".canvas">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="containerId" class="container">
<div class="topOffSet ">
<div class="col-lg-12 text-center">
<div id="itemHolder">
<h4><b>{{searchingService.searchList.length}} Results found from your search criteria.</b></h4>
<div class="panel panel-default col-lg-12 text-center" ng-show="searchingService.noResults">
<div class="panel-body"><img src="Images/CompzeeLogoSmall.png" class="logoSize" /><p>We could not find any results to match your search criteria</p><p>Please review your search terms and try again.</p></div>
</div>
<div ng-repeat="item in searchingService.filteredItems" class="col-lg-4">
<div class="panel panel-default maxPanelHeight">
<div class="panel-heading textOverflow" id="panelHeading">
<h3 class="panel-title text-center"><b>{{item.Title}}</b></h3>
</div>
<div class="panel-body">
<a href={{item.url}} target="_blank"><img src={{item.Image}} class="picHeight img-rounded img-responsive center-block" /></a>
<h4 class="text-center"><b>{{item.Price}}</b></h4>
<h4 class="text-center"><a href={{item.url}} class="btn btn-success" target="_blank">See More</a></h4>
<div class="text-center"><img class="originPic" src={{item.marketPlaceImg}} /></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-12 text-center">
<uib-pagination total-items="items.length" ng-model="currentPage" max-size="maxSize" class="pagination-md" boundary-links="true" rotate="false">
</uib-pagination>
</div>
</div>
</div>
</div>