在Visual Studio Code中移动Rust下划线的位置
3
- kiw
1
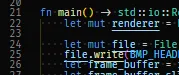
看起来 VS Code 正在呈现“字符整个框下方”的下划线,而不是传统排版中会跨越下降部分的下划线。很遗憾。 - Kevin Reid
1个回答
1
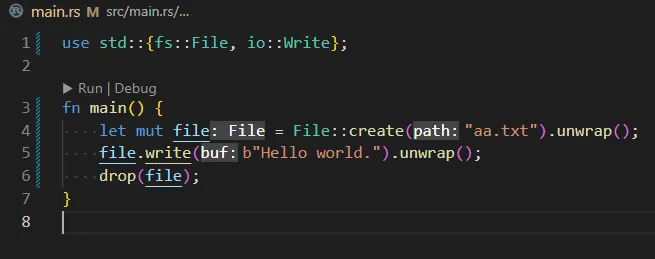
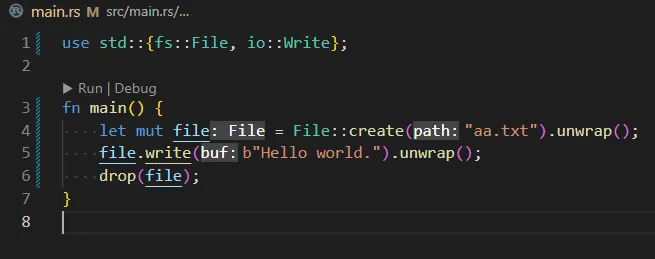
我不确定你的VSCode设置是什么,但它们肯定是非标准的。这是在我的屏幕上看起来的样子: 。你可以通过按下
。你可以通过按下
如果您故意配置了这么短的行距,我不确定您是否能够修改下划线位置。但是,您可以禁用下划线:如何在Visual Studio Code中禁用Rust变量及其方法的下划线?
但是,我认为下划线有重要作用,所以我个人会增加编辑器中的换行距离。
 。你可以通过按下
。你可以通过按下Ctrl + ,并点击右上角的打开设置(JSON)来查看你的设置。以下是我的设置:{
"breadcrumbs.enabled": true,
"editor.formatOnSave": true,
"editor.renderWhitespace": "boundary",
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
"files.insertFinalNewline": true,
"telemetry.telemetryLevel": "off",
"window.titleBarStyle": "custom",
"workbench.editor.showTabs": false,
"workbench.editor.enablePreview": false,
"workbench.editor.enablePreviewFromQuickOpen": false,
"workbench.startupEditor": "none",
"workbench.enableExperiments": false,
"workbench.tree.indent": 24,
"workbench.tree.renderIndentGuides": "always",
"editor.detectIndentation": false,
"crates.useLocalCargoIndex": false,
"rust-analyzer.cargo.features": "all",
"window.zoomLevel": 1
}
如果您故意配置了这么短的行距,我不确定您是否能够修改下划线位置。但是,您可以禁用下划线:如何在Visual Studio Code中禁用Rust变量及其方法的下划线?
但是,我认为下划线有重要作用,所以我个人会增加编辑器中的换行距离。
- Finomnis
2
是的,我的设置是非标准的。我在请求更多非标准设置时已经这么说了 ;) 我同意高亮很重要,因此我想修复它而不是关闭它。链接的答案有相关的配置部分,现在我有粗体可变代替了被划掉的代码。 - kiw
不错 :) 我想那应该可以 :) - Finomnis
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 40 如何在Visual Studio Code中取消Rust变量和方法的下划线?
- 3 Visual Studio Code 中的红色下划线
- 4 Rust调试 - 在Visual Studio Code中没有触发任何断点
- 6 Visual Studio Code - 调试 Rust 的 lldb,更改项目目录
- 8 无法在Visual Studio Code中调试Rust?
- 3 如何使 Visual Studio Code 重置 Rust 的 IntelliSense 引擎?
- 99 Visual Studio Code安装位置
- 3 Visual Studio Code 中 Rust 程序的远程调试
- 77 如何从Visual Studio Code启动Rust应用程序?
- 8 如何使用键盘在Visual Studio Code中移动标签页?