为什么在材料设计中,活动和非活动图标的不透明度不同?
8
- Misagh Emamverdi
1
如果你深入研究Google Material Design指南,你会发现那里有更多的不一致之处。我建议你只选择一个选项来处理所有的材料应用程序 :) - Anton Tarasov
1个回答
4
为什么活动和非活动图标有不同的透明度?
因为 Material Design 在不断发展,规范更新不一致。
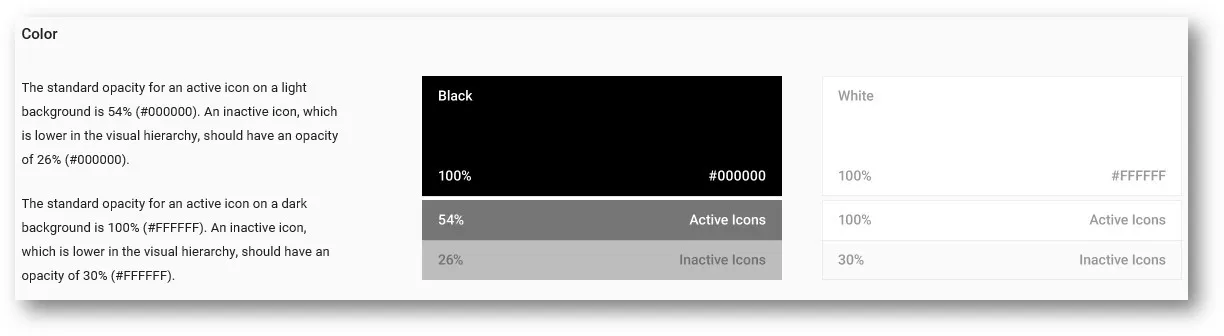
所以在这两种情况下我感到困惑。由于我不记得在第二个链接中看到表格,而且我认为这更多是颜色问题而不是图标问题,所以我建议使用第二个链接并坚持它。
设计库的 design_tint_password_toggle.xml 使用了 54% 和 38%,这也证明第二个链接是“正确”的。
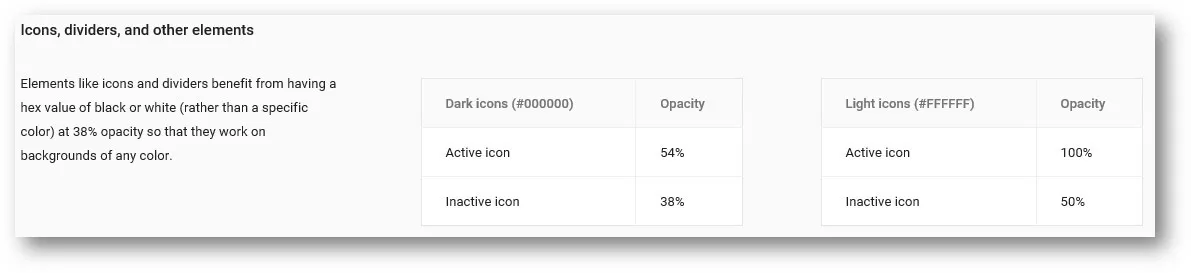
进一步参考截至 2016 年 11 月 9 日的“正确”值如下:
暗主题
- 活动:在暗背景上使用 100% 白色图标 - 非活动:在暗背景上使用 50% 白色图标
亮主题
- 活动:在浅色背景上使用 54% 黑色图标 - 非活动:在浅色背景上使用 38% 黑色图标
因为 Material Design 在不断发展,规范更新不一致。
所以在这两种情况下我感到困惑。由于我不记得在第二个链接中看到表格,而且我认为这更多是颜色问题而不是图标问题,所以我建议使用第二个链接并坚持它。
设计库的 design_tint_password_toggle.xml 使用了 54% 和 38%,这也证明第二个链接是“正确”的。
进一步参考截至 2016 年 11 月 9 日的“正确”值如下:
暗主题
- 活动:在暗背景上使用 100% 白色图标 - 非活动:在暗背景上使用 50% 白色图标
亮主题
- 活动:在浅色背景上使用 54% 黑色图标 - 非活动:在浅色背景上使用 38% 黑色图标
- Eugen Pechanec
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接