我有一个自定义控件 ButtonRow,最终将被放入另一个控件中。
它非常简单,只有一个边框、一个标签和一个按钮。
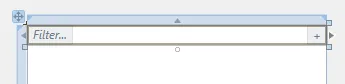
我需要让边框的宽度延伸到按钮所在的位置。但是,正如下图所示,这并没有发生:

XAML代码如下。我尝试了调整标签和边框的水平对齐方式,但它们只会调整以适应标签的文本内容的大小。
我知道已经有类似问题和名称的现有问题,但是没有一个问题需要做完全相同的事情或帮助我解决问题。
我尝试使用水平排列的 StackPanel,但它只能使按钮靠近边框。
我该如何使边框扩展到填充可用空间?
<Grid>
<DockPanel Height="Auto" HorizontalAlignment="Stretch" Margin="0" Name="dockPanel1" VerticalAlignment="Top" Width="Auto">
<Border BorderBrush="#FFDADFE1" Background="#FFECF0F1" BorderThickness="1" Height="20" Name="bdrFilter" HorizontalAlignment="Stretch">
<Label Content="Filter..." FontStyle="Italic" Foreground="#FF6C7A89" Height="20" Name="lblFilter" Padding="5,0" HorizontalContentAlignment="Stretch" HorizontalAlignment="Stretch" />
</Border>
<Button Style="{StaticResource FlatButtonStyle}" Content="+" Height="20" HorizontalAlignment="Right" Name="btnAddFilter" VerticalAlignment="Top" Width="20" Foreground="#FF6C7A89" ForceCursor="True" BorderBrush="{x:Null}" />
</DockPanel>
</Grid>