我遇到了一个令人烦恼的问题,与WPF GroupBox有关,希望有人能帮我解决。基本上问题是这样的:我在GroupBox内放置了一个ListView,但无论我做什么,似乎都不能使其填充整个GroupBox。
以下是基本代码:
<GroupBox Grid.Row="2" Header="Field" Visibility="{Binding ElementName=radioUnbound, Path=IsChecked, Converter={StaticResource bool2vis}}" Margin="0" VerticalContentAlignment="Stretch">
<ListView ItemsSource="{Binding ElementName=nnf1, Path=UnboundFields}" x:Name="listUnbound" SelectionChanged="listSelectionChanged" VerticalAlignment="Stretch" >
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding name}" Margin="2"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</GroupBox>
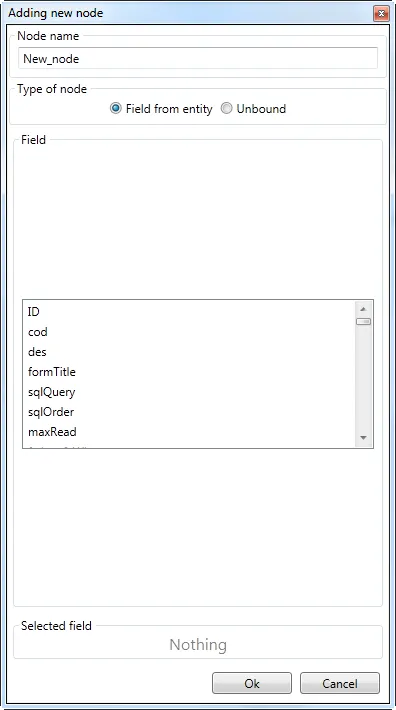
我尝试将列表放入网格(Grids)、堆栈面板(StackPanels)、停靠面板(DockPanel)等中,但无论我尝试什么,最终都会得到这样的结果: