我想改变所有找到的单词(使用查找功能时)的颜色。我注意到highlightBackground键只会更改第一个实例的颜色。有没有办法更改所有找到实例的高亮颜色?
1个回答
13
以下示例来自 Neon Color Scheme(全透明,我是它的设计者):
所以我正在搜索我的
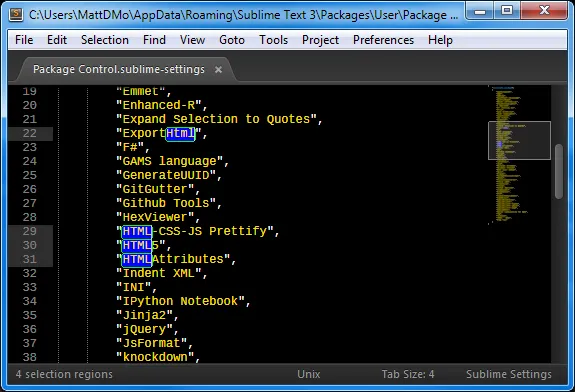
然而,假设我想要多重选择,以便一次性更改它们。我按“查找全部”(AltEnter,在OS X上按⌥Enter),窗口现在看起来像这样:
Neon的完整
所以我正在搜索我的
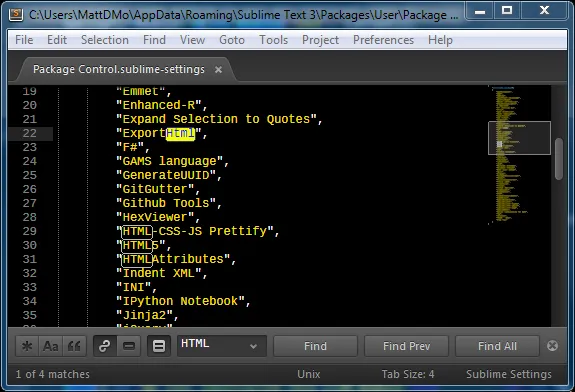
Package Control.sublime-settings文件,试图找到所有包含HTML(不区分大小写)的软件包。 我打开查找对话框(在Windows / Linux上按CtrlF,在OS X上按⌘F),然后在搜索框中键入HTML,取消选中正则表达式、区分大小写和整个单词选项。 就会出现以下内容:

findHighlight设置进行主题设置的,而蓝色字体(前景)是使用findHighlightForeground进行主题设置的。我可以按F3(Win/Lin,在OS X上按⌘G)来滚动查看每个匹配项。然而,假设我想要多重选择,以便一次性更改它们。我按“查找全部”(AltEnter,在OS X上按⌥Enter),窗口现在看起来像这样:

selection设置进行主题设置,而其周围的明亮绿色边框则使用selectionBorder进行主题设置。文本颜色(前景)与为该特定范围在颜色方案中定义的颜色相同。定义selectionForeground似乎没有任何影响。Neon的完整
settings字典如下:<dict>
<key>settings</key>
<dict>
<key>activeGuide</key>
<string>#FF0080</string>
<key>background</key>
<string>#000000</string>
<key>caret</key>
<string>#FFFFFF</string>
<key>findHighlight</key>
<string>#F2FF06</string>
<key>findHighlightForeground</key>
<string>#1515FF</string>
<key>foreground</key>
<string>#FFFFFF</string>
<key>guide</key>
<string>#6F6F6F</string>
<key>inactiveSelection</key>
<string>#353576</string>
<!-- invisibles doesn't seem to work for me -->
<key>invisibles</key>
<string>#06FF05</string>
<key>lineHighlight</key>
<string>#2D2D2D</string>
<key>selection</key>
<string>#0205FF</string>
<key>selectionBorder</key>
<string>#06FF05</string>
<key>stackGuide</key>
<string>#06FF05</string>
</dict>
</dict>
我希望这能帮到你!
- MattDMo
3
如果我在CSS或HTML作用域中呢?它似乎有自己的主题设置,会覆盖默认设置。我该在哪里更改它? - claudius iacob
@MattDMo 你知道是否有一种方法可以自定义搜索文本时找到的不只是第一个实例(在你的第一个截图中用黄色突出显示),而是其余的实例(只有边框看起来可见)的颜色吗? - Miki
只是回答自己,看起来你可以添加一个新的键 <key>highlight</key><string>#ffea00</string>。 - Miki
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接