我正在使用Sublime编辑HTML5文档。但是当我开始进行无引号的编辑时,例如:
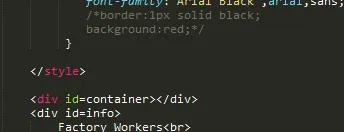
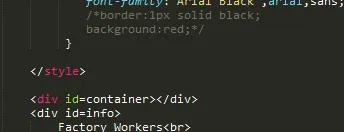
<div id=asdf>
代替
<div id="asdf">
它的语法高亮显示出了问题。

有什么解决方法吗?有没有其他适用于sublime的最新解析器?
谢谢。
我正在使用Sublime编辑HTML5文档。但是当我开始进行无引号的编辑时,例如:
<div id=asdf>
<div id="asdf">
它的语法高亮显示出了问题。

有什么解决方法吗?有没有其他适用于sublime的最新解析器?
谢谢。
<string>(?<='|")</string>
<key>name</key>
<string>meta.attribute-with-value.id.html</string>
将第一行更改为
<string>(?<==|='|=")</string>
如果你的值没有被引号包裹,它们不会像引号包裹的值一样被突出显示,但至少这样做可以避免语法高亮完全崩溃。
使用免引号 HTML 并不是一个好主意,我建议您使用引号。节省的字节并不值得将来可能带来的麻烦。
在这个问题上,我必须支持Dbugger的观点。我感到有义务不帮助您配置Sublime以“不报告”错误的HTML实践。话虽如此,回答您的问题是- 在引号中键入将消除Sublime中的奇怪高亮显示。