编辑
在回答写完后,我注意到一个问题,你正确地应用了绑定,但在函数名前面缺少对象名称,在这里有什么区别:
例如,
添加绑定:
ko.applyBindings(seViewModel, document.getElementById("Div"));
使用绑定:
<div data-bind="foreach: ko.utils.arrayFilter(seViewModel.ImplementationModels(), function(item) )">
<label class="checkbox-inline">
<input type="radio" group="implementationModelGroup" class="implementationModelCheck" data-bind="value: ImplementationModelId, click: seViewModel.ImplementationModelCheckBoxClick.bind($data), checked:seViewModel.ImplementationModelCheckedValue()" />
<span class="subData text-break" data-bind="text: ImplementationModelName"></span>
</label>
</div>
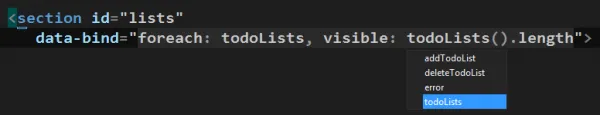
如果我不使用视图模型名称
seViewModel,自动完成功能将无法正常工作。
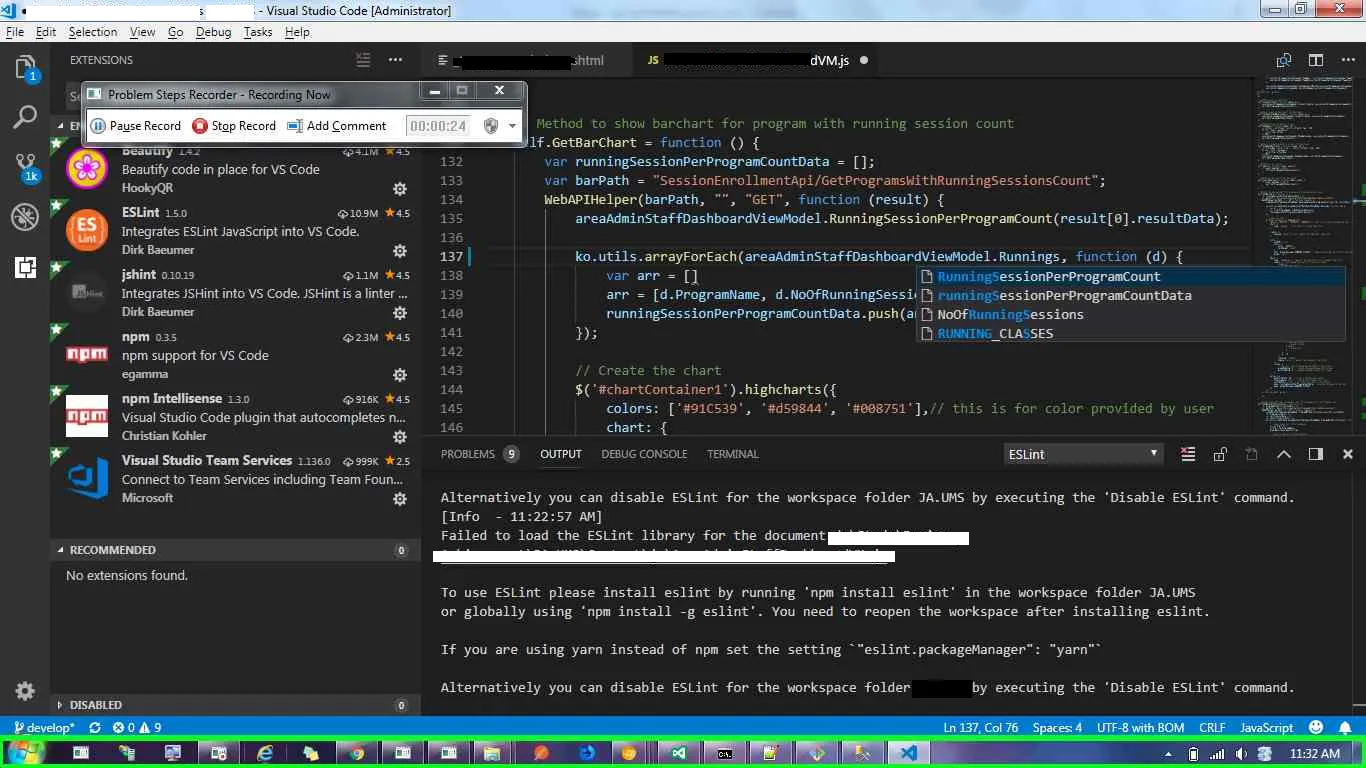
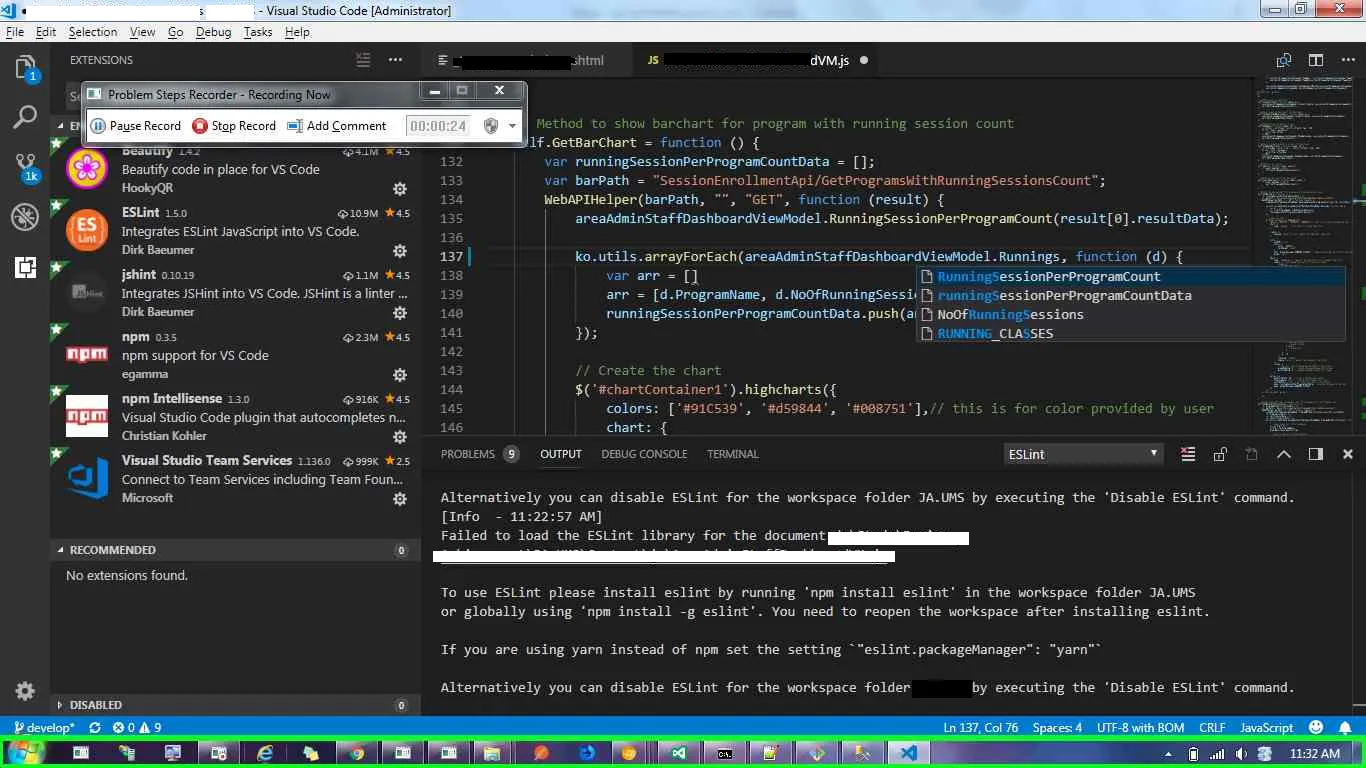
我不确定为什么它对你不起作用,我在VS Code中打开了一个旧项目,它已经可以工作了。它不仅为KO对象提供自动完成,还为我的视图模型和C#类中的控制器操作方法提供了自动完成。我附加了一张截图作为参考  。
。
我添加了我的当前项目设置和VS扩展,这可能会有所帮助。
VS CODE详细信息:
Version: 1.26.1
Commit: 493869ee8e8a846b0855873886fc79d480d342de
Date: 2018-08-16T18:38:57.434Z
Electron: 2.0.5
Chrome: 61.0.3163.100
Node.js: 8.9.3
V8: 6.1.534.41
Architecture: x64
扩展名:

我添加了哪些 KO 文件:
<Content Include="Scripts\libs\knockout-3.4.0.js" />
<Content Include="Scripts\libs\knockout.mapping-latest.js" />
<Content Include="Scripts\libs\knockout.validation.min.js" />
这是一个ASP.NET MVC项目,使用KO进行模型属性绑定。