我决定使用Visual Studio Code创建一个应用程序。
现在,我似乎无法为JQuery和JQuery Mobile同时启用智能感知。
我的VSC版本是0.10.1
我尝试添加了一个名为reference.d.ts的文件,并加入以下内容:
/// <reference path="js/jquery.d.ts"/>
/// <reference path="js/jquerymobile.d.ts"/>
(从https://github.com/DefinitelyTyped/DefinitelyTyped下载的文件)
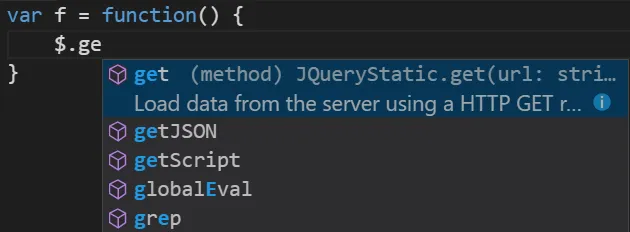
我尝试打开一个.js文件,添加一个$(this),然后按下ctrl+period,但它显示“没有建议”。
是什么我错过了吗?
更新:
尝试添加一个jsconfig.json文件,遵循https://code.visualstudio.com/docs/languages/javascript#_javascript-projects-jsconfigjson。
{
"files": [
"js/jquery.d.ts",
"js/jquerymobile.d.ts"
]
}
重新启动,什么也没有发生...
更新 2:
添加了一个 .js 文件,输入$ 并点击灯泡以下载 jquery.d.ts 文件。它警告我要将这个文件添加到 jsconfig.json 文件中。
在完成所有这些操作之后,重新启动仍然无法工作。
jsconfig.json 文件内容:
{
"files": [
"typings/jquery/jquery.d.ts"
]
}
什么都没有!