我有一个包含三个部分的表格,
我想将
请参考我的示例HTML和CSS表格(带JSfiddle)。
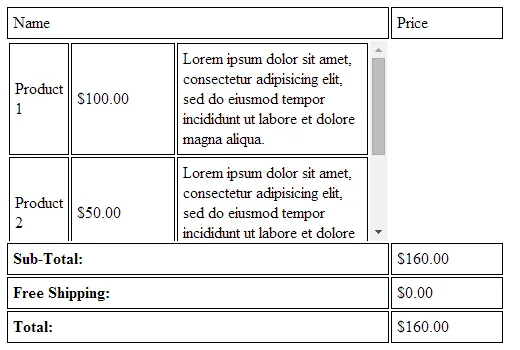
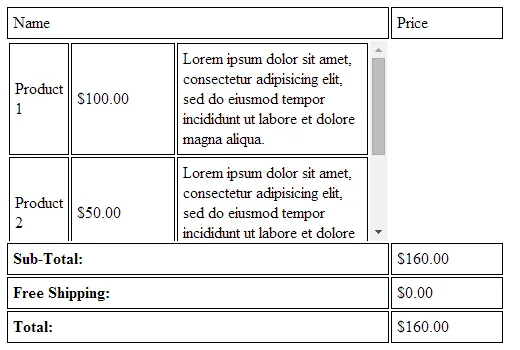
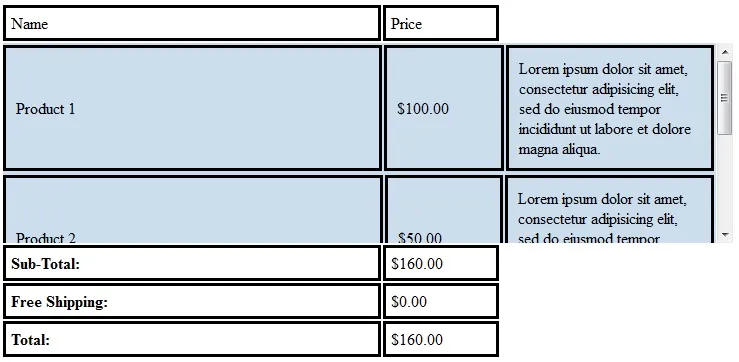
这是我的问题的图片: 这是我想要实现的效果:
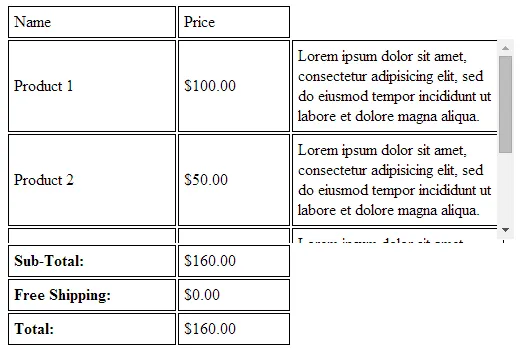
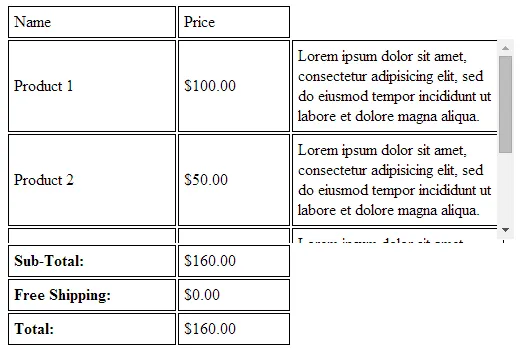
这是我想要实现的效果:

thead、tbody和tfoot。我想将
tbody的样式设置为display:block;,这样当它达到一定高度时就会出现滚动条。但是我注意到当我将tbody样式设置为display:block;时,表格中的colspans不起作用,好像表格忽略了它。我是做错了什么,还是这是CSS3的一个bug?请参考我的示例HTML和CSS表格(带JSfiddle)。
这是我的问题的图片:
 这是我想要实现的效果:
这是我想要实现的效果:

JSFIDDLE http://jsfiddle.net/fT3EC/3/
表格:
<table>
<thead>
<tr>
<td class="name" colspan="2">Name</td>
<td class="price">Price</td>
</tr>
</thead>
<tbody>
<tr>
<td class="name" colspan="2">Product 1</td>
<td class="price">$100.00</td>
<td class="info">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr>
<td class="name" colspan="2">Product 2</td>
<td class="price">$50.00</td>
<td class="info">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
<tr>
<td class="name" colspan="2">Product 3</td>
<td class="price">$10.00</td>
<td class="info">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2"><b>Sub-Total:</b></td>
<td>$160.00</td>
</tr>
<tr>
<td colspan="2"><b>Free Shipping:</b></td>
<td>$0.00</td>
</tr>
<tr>
<td colspan="2"><b>Total:</b></td>
<td>$160.00</td>
</tr>
</tfoot>
</table>
CSS:
table {width:500px;}
tr,td {padding:5px; border:1px solid;}
.price {width:100px;}
.info {width:200px;}
tbody {
display:block; /* this is what causes the problem */
max-height:200px;
overflow-y:scroll;
}

display:block格式化,您明确告诉tbody不要像表格主体元素一样运作,而是像普通块元素一样运作...因此我认为您不能期望在这里得到表格主体应有的行为。 - CBroe