编辑:问题在于时间间隔不一致。在本帖和这篇帖子之间,可以相当容易地解决它。
我正在使用highcharts绘制图表,初始点由highcharts代码提供,然后其余点通过ajax获取。
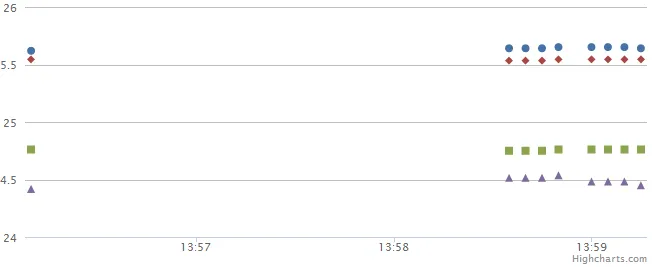
初始点完美地绘制出来,前几个获取的点也正常工作,但是每隔几分钟,点就会停止在图表上连接,然后它会自我修正,再次出现问题。

有人知道是什么原因导致的吗?
编辑:问题在于时间间隔不一致。在本帖和这篇帖子之间,可以相当容易地解决它。
我正在使用highcharts绘制图表,初始点由highcharts代码提供,然后其余点通过ajax获取。
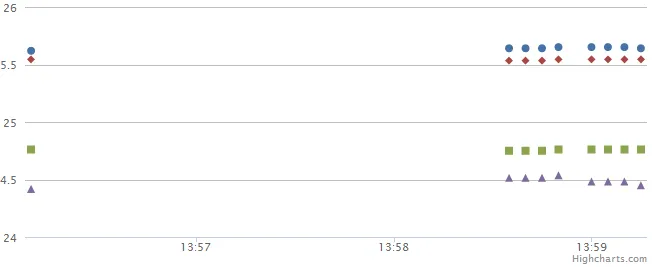
初始点完美地绘制出来,前几个获取的点也正常工作,但是每隔几分钟,点就会停止在图表上连接,然后它会自我修正,再次出现问题。

有人知道是什么原因导致的吗?
我曾经遇到同样的问题。我的问题是空值(不是零,而是不存在值的情况)为空字符串("")。将这些值更改为 null,神奇地为我解决了问题。
您需要确保使用的是null而不是空字符串等,同时还需要确保已在plotOptions中启用了connectNulls,具体如下:
plotOptions: {
series: {
connectNulls: true
}
}
我遇到了类似的问题,我注意到我的一些“空”值是undefined,而另一些则是null值。
我将它们全部改为null,问题得到了解决。