我需要在HTML页面上两个元素之间绘制线条。
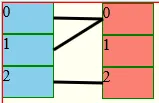
结果应该像这样:http://img2.timg.co.il/forums/1_173873919.JPG
我想知道最好的实现方式是什么?
- 使用Canvas和HTML5。
- 使用背景图片。
- 通过Ajax动态生成图像。
我想知道哪种方法最好,是否有一个简单的网络示例。
谢谢。
我需要在HTML页面上两个元素之间绘制线条。
结果应该像这样:http://img2.timg.co.il/forums/1_173873919.JPG
我想知道最好的实现方式是什么?
我想知道哪种方法最好,是否有一个简单的网络示例。
谢谢。
有很多解决方案可以满足您的需求:
这里提供一种使用HTML画布的解决方案:http://jsfiddle.net/m1erickson/86f4C/

示例代码(可完全自动化使用jquery + css类):
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.min.js"></script>
<style>
body{ background-color: ivory; margin:0; padding:0; }
#canvas{
position:absolute;
border:1px solid red;
width:100%;height:100%;
}
.draggable{
width:50px;
height:30px;
background:skyblue;
border:1px solid green;
}
.right{
margin-left:100px;
background:salmon;
}
#wrap2{margin-top:-95px;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
ctx.lineWidth=3;
var $canvas=$("#canvas");
var canvasOffset=$canvas.offset();
var offsetX=canvasOffset.left;
var offsetY=canvasOffset.top;
var $0=$("#0");
var $1=$("#1");
var $2=$("#2");
var $0r=$("#0r");
var $1r=$("#1r");
var $2r=$("#2r");
var connectors=[];
connectors.push({from:$0,to:$0r});
connectors.push({from:$1,to:$0r});
connectors.push({from:$2,to:$2r});
connect();
$(".draggable").draggable({
// event handlers
start: noop,
drag: connect,
stop: noop
});
function noop(){}
function connect(){
ctx.clearRect(0,0,canvas.width,canvas.height);
for(var i=0;i<connectors.length;i++){
var c=connectors[i];
var eFrom=c.from;
var eTo=c.to;
var pos1=eFrom.offset();
var pos2=eTo.offset();
var size1=eFrom.size();
var size2=eTo.size();
ctx.beginPath();
ctx.moveTo(pos1.left+eFrom.width()+3,pos1.top+eFrom.height()/2);
ctx.lineTo(pos2.left+3,pos2.top+eTo.height()/2);
ctx.stroke();
}
}
}); // end $(function(){});
</script>
</head>
<body>
<canvas id="canvas" width=300 height=300></canvas>
<div>
<div id="0" class="draggable">0</div>
<div id="1" class="draggable">1</div>
<div id="2" class="draggable">2</div>
</div>
<div id="wrap2">
<div id="0r" class="draggable right">0</div>
<div id="1r" class="draggable right">1</div>
<div id="2r" class="draggable right">2</div>
</div>
</body>
</html>
有一种非常简单的方法可以使用一些Javascript和HTML canvas标签实现这一点。
这里是演示DEMO,展示了如何绘制你的示例中最复杂的元素,该元素具有一个分支到另外两个字段的线条。
它(基本上)的工作原理如下:
从以下内容开始绘图函数:
context.beginPath();
Pass the desired coordinates to the function with:
context.moveTo(100, 150);
context.lineTo(450, 50);
然后使用以下命令执行绘图:
context.stroke();
这里有一些很棒的教程在这里
对于GameRefCard,我使用了leader-line。它对我来说非常有效,并且似乎非常受欢迎,如果你相信GitHub的统计数据的话。我是从这个其他StackOverflow答案中发现它的。