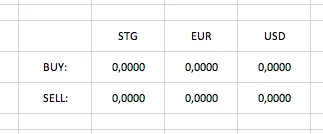
我有一个小的货币表格,没有使用网格,而是使用列和行。问题是行中的项目未像Excel示例中所示那样居中显示。
我需要使用什么小部件来使项目居中显示?
示例代码:
return new Center(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new Padding(
padding: const EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 5.0),
child: new Icon(
Icons.crop_rotate,
color: Colors.white,
),
),
new Padding(
padding: const EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 5.0),
child: new Text("STG", style: mainHeadTextStyle),
),
new Padding(
padding: const EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 5.0),
child: new Text("EUR", style: mainHeadTextStyle),
),
new Padding(
padding: const EdgeInsets.fromLTRB(15.0, 5.0, 15.0, 5.0),
child: new Text("USD", style: mainHeadTextStyle),
),
],
),
new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
....
....
....