我正在尝试将文本水平居中。 请检查下面的代码。
import 'package:flutter/material.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
color: Colors.black,
child: Row(
children: <Widget>[
Column(
children: <Widget>[_buildTitle()],
),
],
));
}
Widget _buildTitle() {
return
Center(child: Container(
margin: EdgeInsets.only(top: 100),
child: Column(
children: <Widget>[
Text(
"something.xyz",
style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 25,),
textAlign: TextAlign.center,
),
],
),
),);
}
}
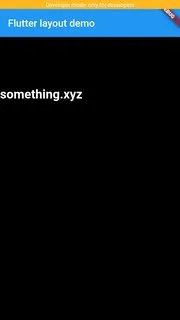
这个并没有水平居中,而是给出了以下输出结果。边缘等都没问题。
我该怎么办才能解决这个问题?

crossAxisAlignment: CrossAxisAlignment.center。 - Ryosuke