我不知道如何解决这个问题,尝试了一整天但没有成功修复分页。我正在使用jQuery datatable,并且为了显示我的大量数据,我正在使用服务器端。
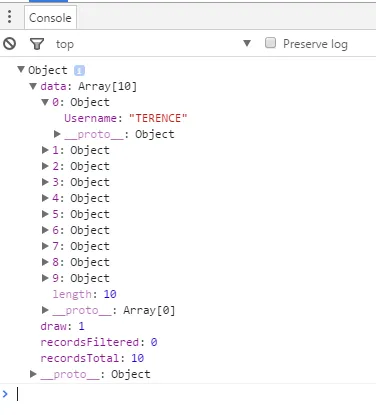
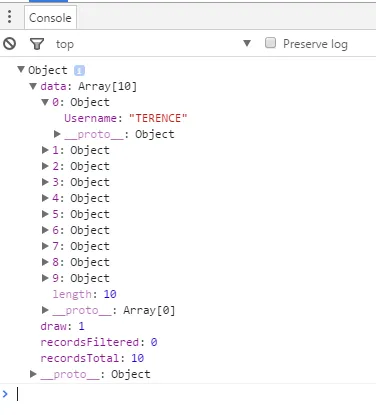
这是我返回给datatable以构建表格的数据。 数据筛选和分页不正确,应该只有1页的分页。
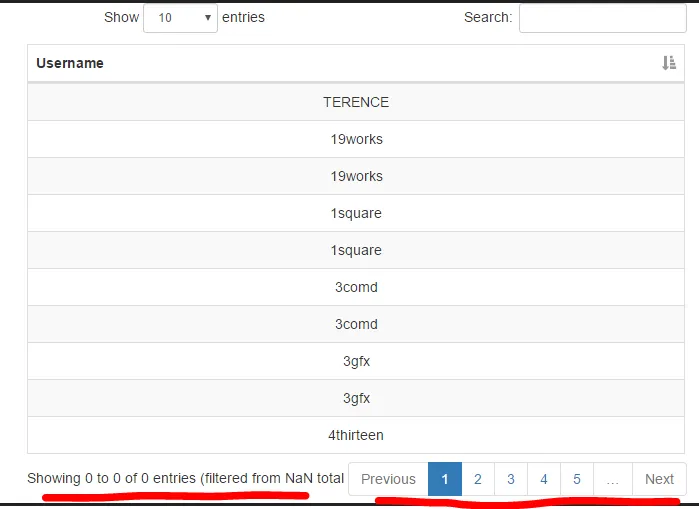
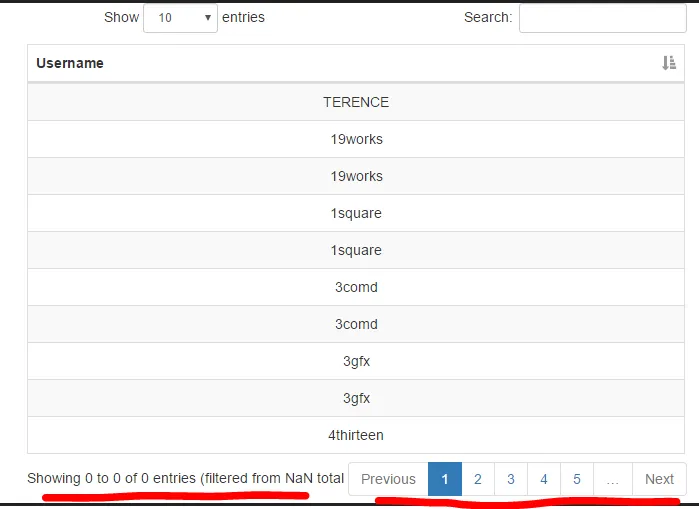
数据筛选和分页不正确,应该只有1页的分页。

作为测试,只调用10行数据到表中。然后在传递到表格之前,我重组了 dataSrc 中的数据,使用了这个解决方案。表格成功显示,但分页和筛选器没有正确显示。
有人能帮忙吗?
以下是我的代码。
AJAX
$('#example').DataTable({
"processing": true,
"serverSide": true,
"ajax": {
type: "POST",
contentType: "application/json; charset=utf-8",
url: "datatables.aspx/GetData",
'data': function (data) {
return JSON.stringify(data);
},
"dataSrc": function (data) {
var json = $.parseJSON(data.d);
var myData = {};
myData.draw = parseInt(json.otherData[0].draw);
myData.recordsTotal = parseInt(json.otherData[0].recordsTotal);
myData.recordsFiltered = parseInt(json.otherData[0].recordsFiltered);
myData.data = json.searchData;
return myData.data;
}
},
"columns": [
{ "data": "Username" }
]
}
});
C#
[WebMethod]
[ScriptMethod(UseHttpGet = false)]
public static string GetData(int draw, object columns, object order, int start, int length, object search)
{
string constr = ConfigurationManager.ConnectionStrings["DBConnection"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
string mySql = "SELECT TOP 10 username AS Username FROM user_lookup";
using (SqlCommand cmd = new SqlCommand(mySql, con))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
con.Open();
DataSet ds = new DataSet();
sda.Fill(ds, "searchData");
DataTable newDT = new DataTable("otherData");
//Add columns to DataTable.
newDT.Columns.AddRange(new DataColumn[4] {
new DataColumn("draw"),
new DataColumn("recordsTotal"),
new DataColumn("recordsFiltered"),
new DataColumn("userRole")
});
//Add rows to DataTable.
newDT.Rows.Add(draw, length, start, "myrole");
ds.Tables.Add(newDT);
string JSONString = string.Empty;
JSONString = JsonConvert.SerializeObject(ds);
return JSONString;
}
}
}
}
这是我返回给datatable以构建表格的数据。
 数据筛选和分页不正确,应该只有1页的分页。
数据筛选和分页不正确,应该只有1页的分页。

DataSet作为响应,但你没有访问响应中确切的DataTable。 - Krsna Kishore