我正在尝试使用服务器端处理在PHP项目中实现jQuery Datatables,但分页不起作用,而且火狐浏览器控制台没有错误信息。
以下是服务器返回的JSON响应:
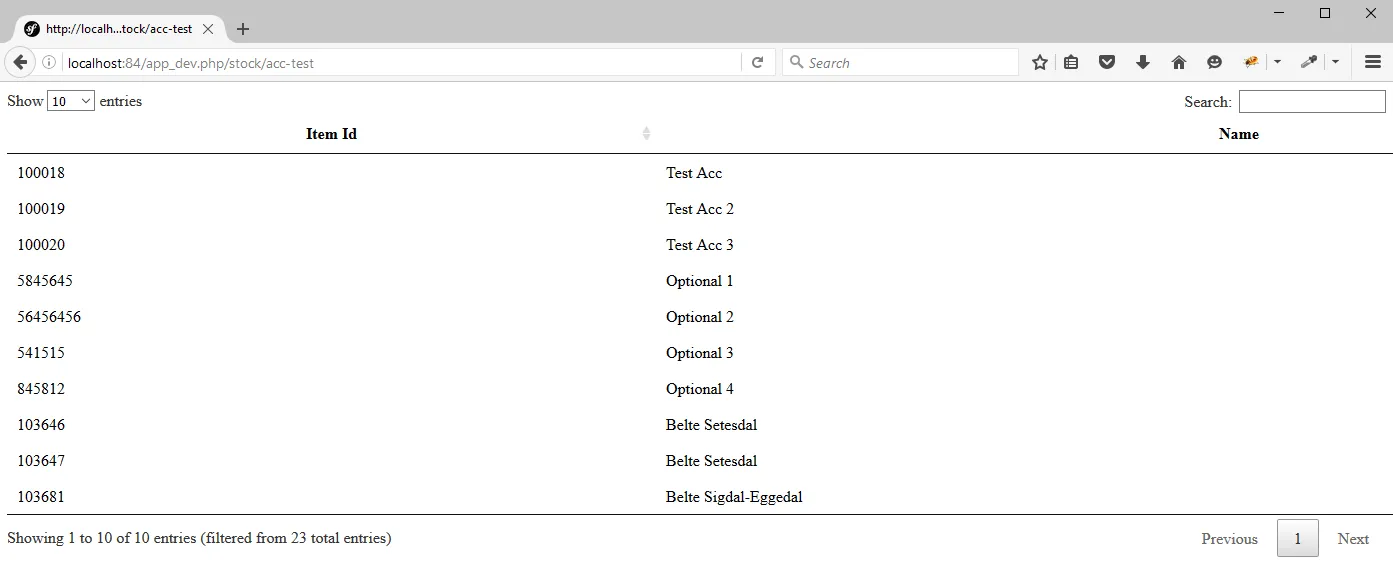
该页面设置为显示10条记录,总记录数为23条,但没有创建导航到下一页的链接。我已经附上了一张照片以便更好地理解,下一页/上一页按钮被禁用,并显示只有一页。
页面简单明了,以下是HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/dt/jq-2.2.3/dt-1.10.12/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/dt/jq-2.2.3/dt-1.10.12/datatables.min.js"></script>
</head>
<body>
<table class="table">
<thead>
<tr>
<th col-data="item_id">Item Id</th>
<th col-data="name">Name</th>
</tr>
</thead>
</table>
<script type="text/javascript">
$(document).ready(function() {
var dataTable = $('.table').DataTable( {
"processing": true,
"serverSide": true,
"buttons": [],
"order": [],
"ajax":{
url :"{{ url('stock_acc_get') }}", // json datasource
type: "post",
}
} );
} );
</script>
</body>
</html>
这是在服务器上发布的数据(在firebug控制台中查看):
columns[0][data] 0
columns[0][name]
columns[0][orderable] true
columns[0][search][regex] false
columns[0][search][value]
columns[0][searchable] true
columns[1][data] 1
columns[1][name]
columns[1][orderable] true
columns[1][search][regex] false
columns[1][search][value]
columns[1][searchable] true
draw 1
length 10
search[regex] false
search[value]
start 0
以下是服务器返回的JSON响应:
{
"draw":1,
"recordsTotal":23,
"recordsFiltered":10,
"data": [
["100018","Test Acc"],["100019","Test Acc 2"],
["100020","Test Acc 3"],["5845645","Optional 1"],
["56456456","Optional 2"],["541515","Optional 3"],
["845812","Optional 4"],["103646","Belte Setesdal"],
["103647","Belte Setesdal"],["103681","Belte Sigdal-Eggedal"]
]
}
该页面设置为显示10条记录,总记录数为23条,但没有创建导航到下一页的链接。我已经附上了一张照片以便更好地理解,下一页/上一页按钮被禁用,并显示只有一页。