无法将MaterialToggleButton的所选颜色设置为纯色,只显示颜色主题的透明色调。
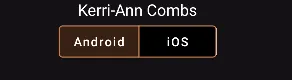
我尝试了以下一组代码,输出图像如下所示。
样式中的按钮主题
<style name="ThemeButtonColorToggle" parent="AppTheme">
<item name="colorPrimary">@color/colorOrange</item>
<item name="colorButtonNormal">@color/colorOrange</item>
<item name="android:backgroundTint">@color/black</item>
<item name="strokeColor">@color/colorOrange</item>
<item name="strokeWidth">@dimen/mtrl_btn_stroke_size</item>
<item name="colorOnPrimary">@color/colorOrange</item>
<item name="colorOnPrimarySurface">@color/colorOrange</item>
</style>
XML 代码
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:checkedButton="@id/btnAndroid"
app:layout_constraintTop_toBottomOf="@id/tvName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:selectionRequired="true"
app:singleSelection="true">
<com.google.android.material.button.MaterialButton
android:id="@+id/btnAndroid"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textIsSelectable="true"
android:theme="@style/ThemeButtonColorToggle"
android:textColor="@android:color/white"
android:textColorHighlight="@color/colorOrange"
android:text="Android" />
<com.google.android.material.button.MaterialButton
android:id="@+id/btniOS"
android:layout_width="wrap_content"
android:textIsSelectable="true"
android:textColor="@android:color/white"
android:theme="@style/ThemeButtonColorToggle"
android:layout_height="wrap_content"
android:text="iOS" />
</com.google.android.material.button.MaterialButtonToggleGroup>
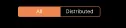
我需要得到如下所示的纯色
请问有人可以帮我解决这个问题吗?