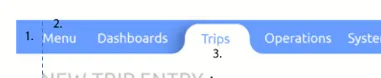
目前我的CSS看起来像这样:
但我想要绿色圆角块的反面,也就是这样:
有没有什么方法可以用最少的额外div来实现这个效果?以下是我的代码:
.navbar {
background-color: blue;
height: 35px;
}
button {
color: white;
border: none;
// background-color: green;
background-color: transparent;
height: 100%;
padding: 0px 10px;
cursor: pointer;
}
button.selected {
background-color: white;
color: black;
cursor: default;
border-radius: 15px 15px 0px 0px;
position: relative;
height: 30px;
vertical-align: bottom;
}
button:after,
button:before {
background-color: rgb(188, 218, 188);
height: 20px;
width: 20px;
position: absolute;
content: '';
bottom: 0px;
}
button:after {
right: -20px;
border-bottom-left-radius: 15px;
}
button:before {
left: -20px;
border-bottom-right-radius: 15px;
}<div class="navbar">
<button>tab1</button>
<button>tab2</button>
<button class="selected">tab3</button>
<button>tab4</button>
</div>