7个回答
29
来自http://getbootstrap.com/components/#dropdowns-alignment:
废弃的.pull-right对齐方式
从v3.1.0开始,我们已经废弃了dropdown菜单上的.pull-right。要右对齐菜单,请使用.dropdown-menu-right。导航栏中右对齐的组件使用此类的mixin版本自动对齐菜单。要覆盖它,请使用.dropdown-menu-left。
在您的情况下,向具有dropdown-menu类的div添加dropdown-menu-right类应该就可以了。
- kubilay
15
使用
pull-right 或 pull-left 类。- slash197
3
3pull-right 会强制整个下拉菜单显示在父元素的右侧。 - Parv Sharma
1@ParvSharma,这正是他想要的。 - slash197
3他希望顶部箭头显示在另一侧。 - Parv Sharma
15
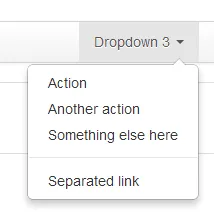
这里是(使用dropdown-menu-right):
<ul class="dropdown-menu dropdown-menu-right">
<li><a href"#">Action</a></li>
<li><a href="#">Another action</a></li>
<ul>
- Mr. B
4
Bootstrap 4
使用 "dropdown-menu-right" 和 "dropdown-menu-left"
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
@username
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#"><i class="fas fa-cog"></i> Account Settings</a>
<a class="dropdown-item" href="#"><i class="fas fa-sign-out-alt"></i> Logut</a>
</div>
</li>
输出:
欲了解更多信息,请查看文档: https://getbootstrap.com/docs/4.0/components/dropdowns/
- princebillyGK
1
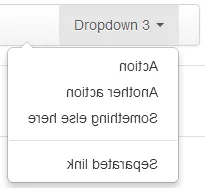
transform: rotateY 或者 -webkit-transform:rotateY 可以实现这个效果,让我们将其应用于下拉菜单;
navbar .pull-right > li > .dropdown-menu, .navbar .nav > li > .dropdown-menu.pull-right {
-webkit-transform: rotateY(180deg);
}
或者,根据您的确切要求,您可以将其插入到.dropdown-menu或.open > .dropdown-menu类中。现在看起来像这样:

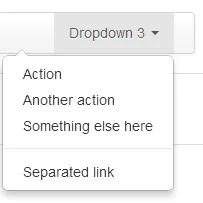
可以看到,所有的链接都需要反转,因此可以使用相同的CSS规则来简单地完成:
.dropdown-menu > li > a {
-webkit-transform: rotateY(180deg);
}
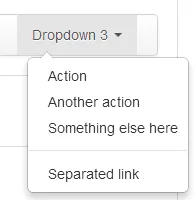
现在它看起来像这样:

left:10px; 进行一些清理,这样它看起来就像你想要的那样:

- Ömer Faruk Almalı
4
1天啊,非常有创意,但是库已经通过菜单本身上的“pull-xxx”类支持它了。 - Joshua
@Joshua,我知道库中有“pull-xxx”,因为我知道有一个名为Bootstrap的库。但是请仔细阅读OP的请求和我的答案,它提供了翻转矩形上箭头的方法。 - Ömer Faruk Almalı
你的解决方案仍然有些古怪(但很有创意!)。最好覆盖下拉菜单的CSS,调整箭头本身的位置。变换会产生更多的CPU负载,也可能引入错误。 - Joshua
@Joshua 操纵箭头本身的CSS可能更简单,我同意这一点,但我认为我的解决方案并不比声称'pull-xxx'解决了op的问题更古怪 :) - Ömer Faruk Almalı
1
自从这篇文章发布以来,有很多更新,所以我想给出一个更新后的答案。对于Bootstrap 4+,您可以在
lists/btn-group父div中使用dropleft、dropright或dropup类。现在,您也可以使用按钮作为dropdown-items。请查看Bootstrap文档 此处。- Joe
-1
Twitter Bootstrap似乎没有处理下拉菜单方向的选项。影响箭头位置的只有这个class .navbar .nav > li > .dropdown-menu:before 尝试调整它以查看下拉列表方向上的变化。
- Parv Sharma
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接



.navbar .nav > li > .dropdown-menu.dropdown-menu-fixed:after, .navbar .nav > li > .dropdown-menu.dropdown-menu-fixed:before {left: auto; right: 10px;}。就这样。 - dfsq