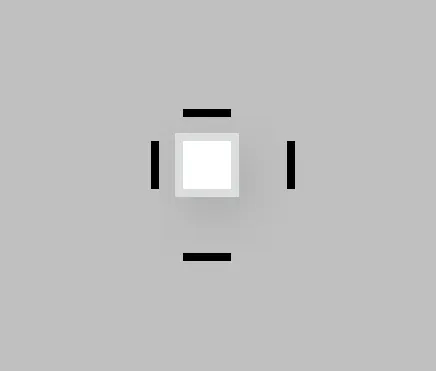
我正在测试HTC Desire这款高密度像素设备。当您查看该图像时,问题就很明显:
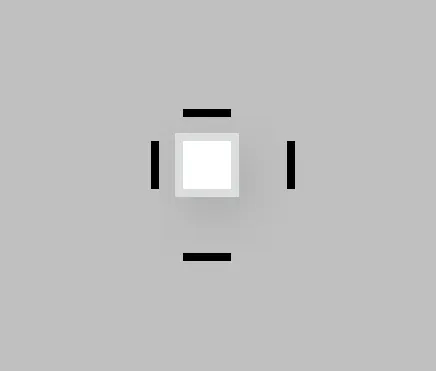
 这是我用标准的9-patch工具制作的图像(放大后):
这是我用标准的9-patch工具制作的图像(放大后):
 左边的图像是我的Photoshop文件,右边的是设备截图。如您所见,两者存在巨大的区别。假设阴影不是那么重要,但模糊的边框看起来很糟糕。
左边的图像是我的Photoshop文件,右边的是设备截图。如您所见,两者存在巨大的区别。假设阴影不是那么重要,但模糊的边框看起来很糟糕。
我的9-patch png文件错了吗?我该怎么办才能实现漂亮而清晰的1像素实线边框呢?
 这是我用标准的9-patch工具制作的图像(放大后):
这是我用标准的9-patch工具制作的图像(放大后):
 左边的图像是我的Photoshop文件,右边的是设备截图。如您所见,两者存在巨大的区别。假设阴影不是那么重要,但模糊的边框看起来很糟糕。
左边的图像是我的Photoshop文件,右边的是设备截图。如您所见,两者存在巨大的区别。假设阴影不是那么重要,但模糊的边框看起来很糟糕。我的9-patch png文件错了吗?我该怎么办才能实现漂亮而清晰的1像素实线边框呢?