这是我的应用程序截图:
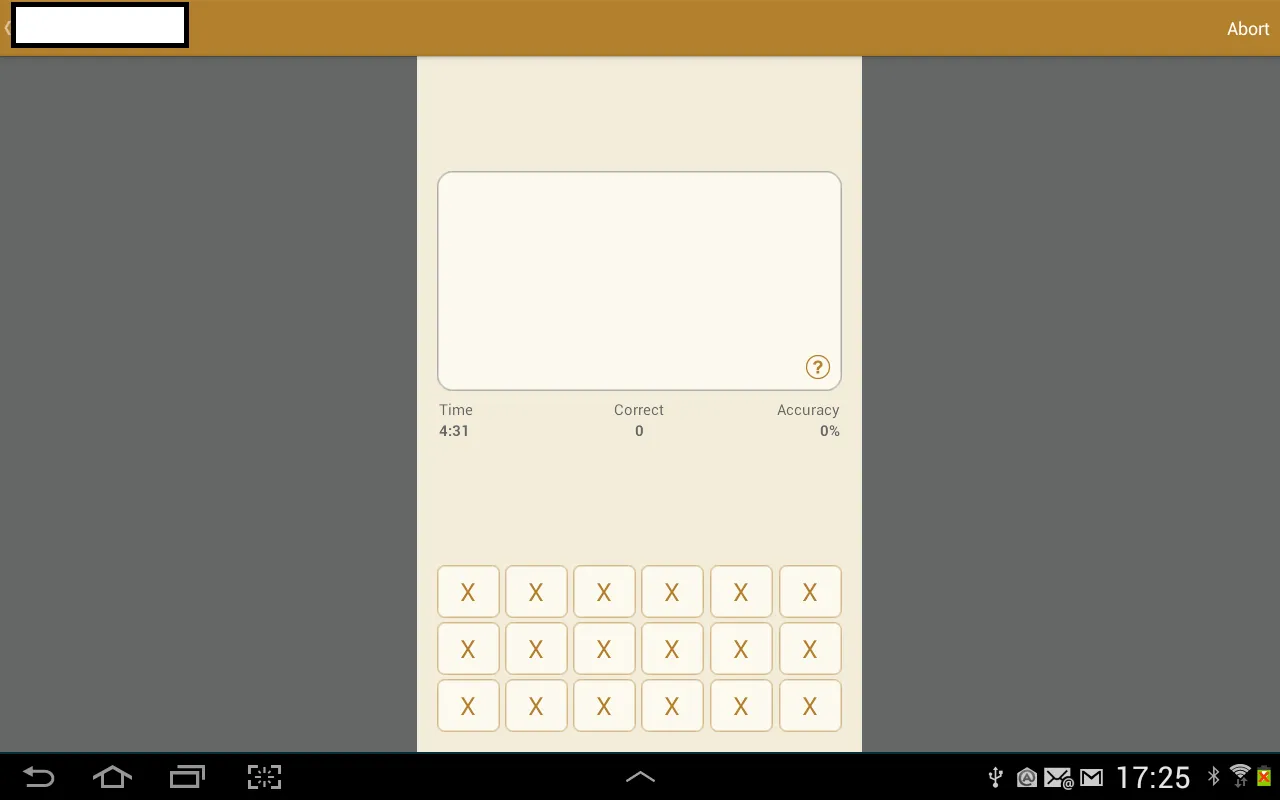
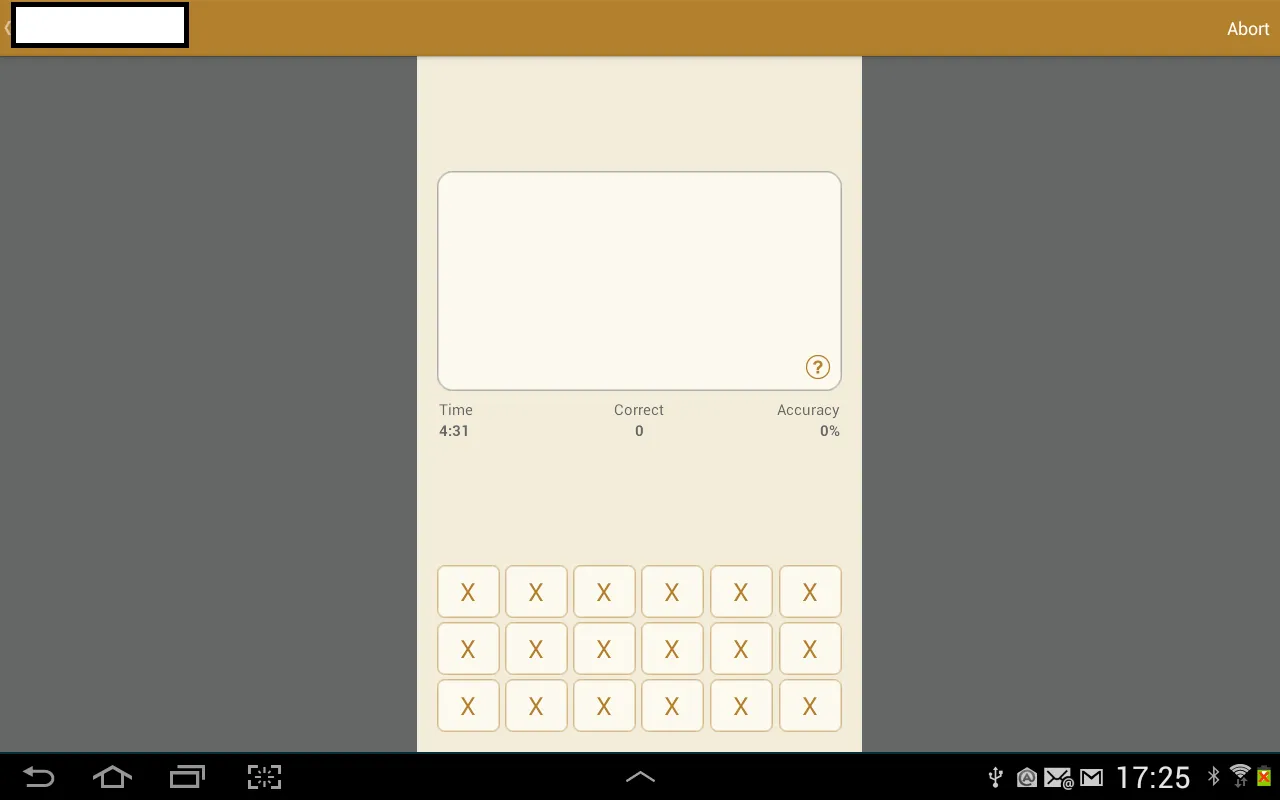
 这张截图来自三星Galaxy Note 10.1(mdpi 149 ppi)。
这张截图来自三星Galaxy Note 10.1(mdpi 149 ppi)。
我的客户认为底部按钮周围的边框线和上方的圆角矩形模糊不清。
我使用的是类似于以下背景的形状:
当我使用高度为1dp的简单视图作为线条时,如下所示:
 这张截图来自三星Galaxy Note 10.1(mdpi 149 ppi)。
这张截图来自三星Galaxy Note 10.1(mdpi 149 ppi)。我的客户认为底部按钮周围的边框线和上方的圆角矩形模糊不清。
我使用的是类似于以下背景的形状:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle"
>
<corners
android:radius="8dp" />
<stroke android:width="1dp" android:color="@color/dark_gray" />
<solid android:color="@color/sepia_bright" />
</shape>
当我使用高度为1dp的简单视图作为线条时,如下所示:
<View
android:background="@color/bright_gray"
android:layout_width="match_parent"
android:layout_height="1dp" />
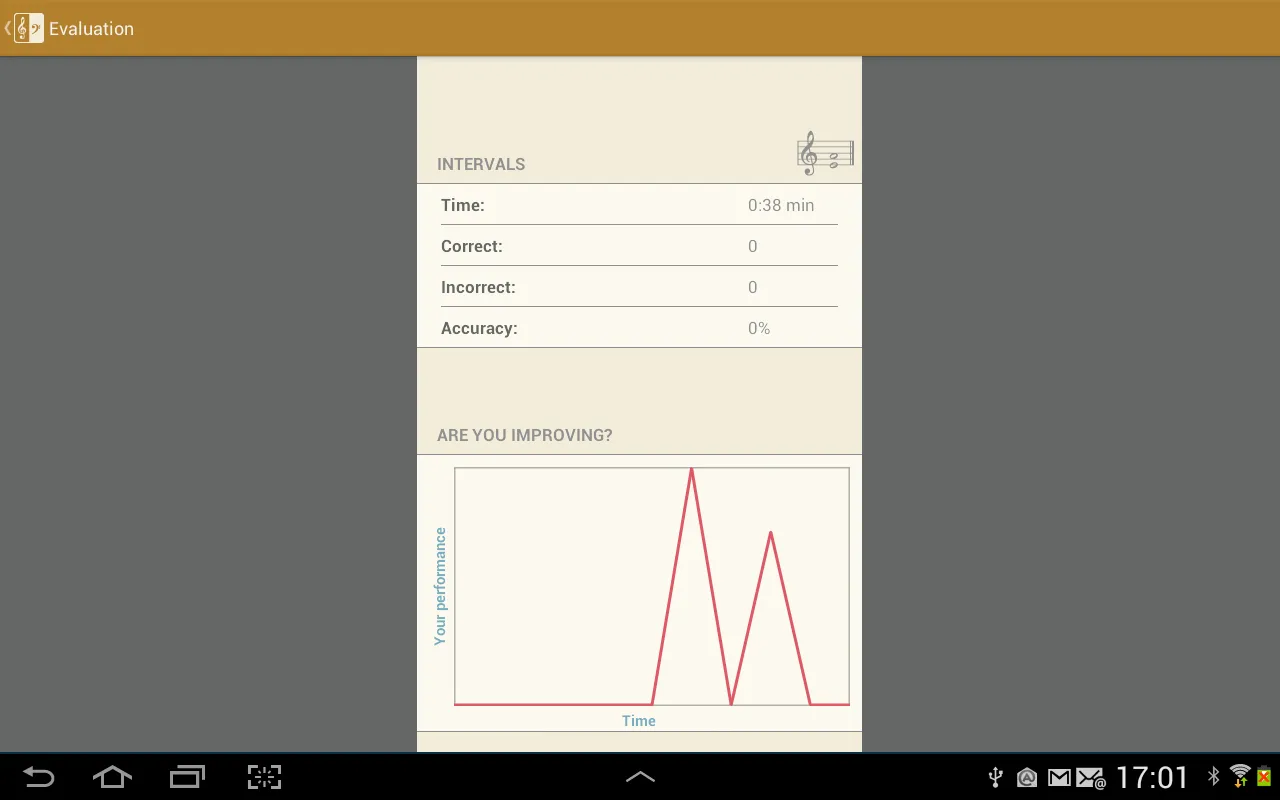
如下截图所示,它非常清晰:

简单的水平线是可以的,但是图形周围的矩形又模糊了。
我做错了什么?
感谢任何帮助。