您可能以前见过JavaScript滑块:
http://dev.jquery.com/view/tags/ui/1.5b2/demos/ui.slider.html
我设想的是一个圆形滑块。它由一个可拖动的按钮组成,位于圆的某个点上,该按钮可以沿着环的任何位置拖动。值取决于按钮所在的位置(类似于时钟)。
您可能以前见过JavaScript滑块:
http://dev.jquery.com/view/tags/ui/1.5b2/demos/ui.slider.html
我设想的是一个圆形滑块。它由一个可拖动的按钮组成,位于圆的某个点上,该按钮可以沿着环的任何位置拖动。值取决于按钮所在的位置(类似于时钟)。
定义一个中心点 c 当前鼠标点为 m
在你的鼠标拖动事件处理程序中,你需要
var dx = m.x-c.x;
var dy = m.y-c.y;
var scale = radius/Math.sqrt(dx*dx+dy*dy);
slider.x = dx*scale + c.x;
slider.y = dy*scale + c.y;
radius将是滑块的预设值。
从这里检查jQuery roundSlider插件http://roundsliderui.com/。这正是你想要的。
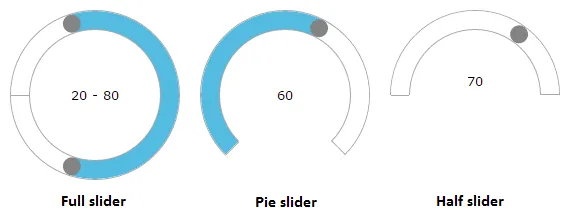
这个roundslider具有与jQuery ui滑块类似的选项。它支持默认、最小范围和范围滑块类型。它不仅支持圆形滑块,还支持各种圆形形状(如四分之一,半个和饼形圆形形状)。
请检查jsFiddle上的演示。
相关答案:https://stackoverflow.com/a/31367164/1845801和https://stackoverflow.com/a/31369265/1845801
截图: